Bom dia,
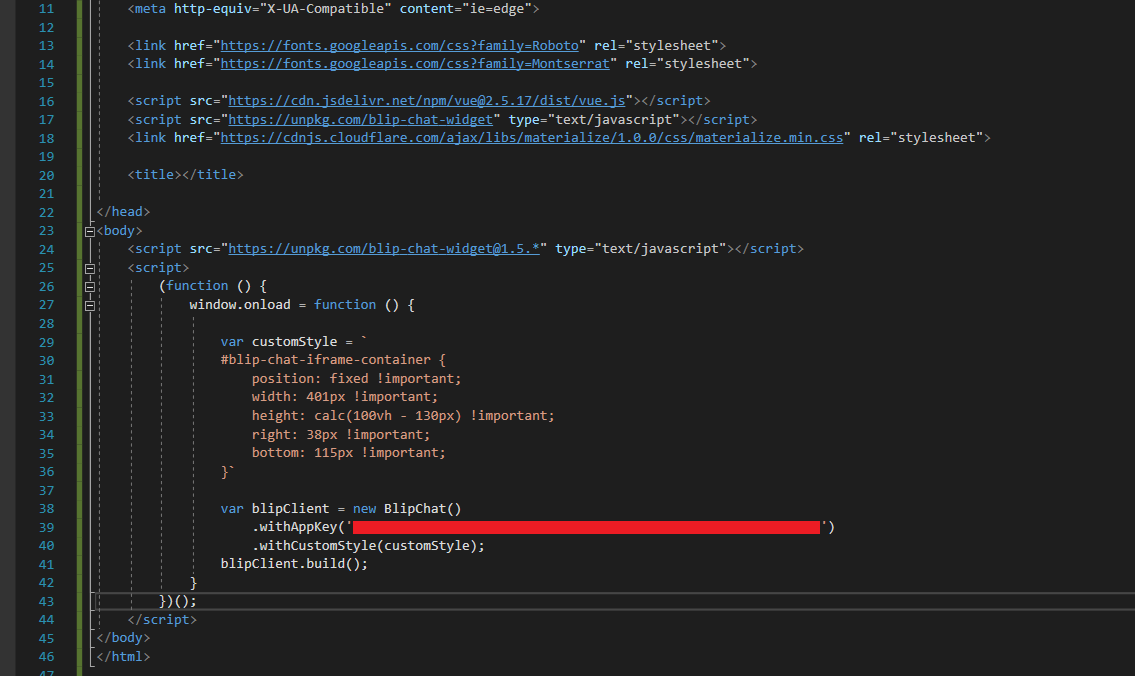
estou alterando alguns parâmetros de css no Iframe com o parâmetro .withCustomStyle, porem o mesmo não esta pegando o estilo enviado na variável customStyle.
Pq isso ocorre ?
De alguma maneira parece que as propriedades nativas do iframe toma a frente do CSS, nem mesmo com !important ele funciona.