Olá Blipers,
1 - Buscarei o plano do cliente;
2 - Montarei um carrossel dinâmico de produtos a depender do plano do cliente;
Desde já, agradeço a atenção do time de suporte.
Li grande parte dos tópicos já existentes sobre o assunto e gostaria de tirar algumas dúvidas:
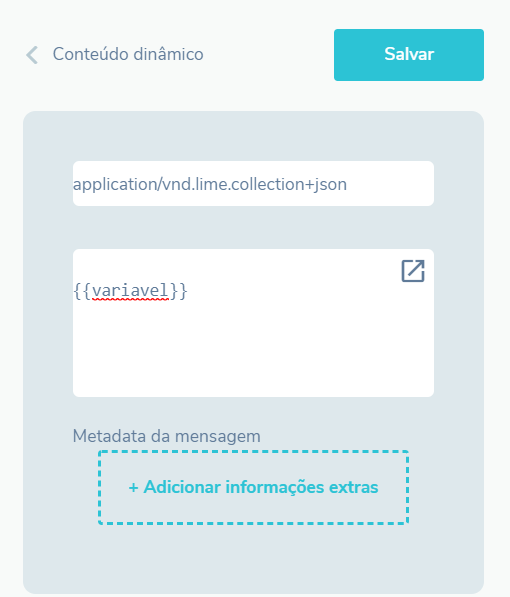
1 - Eu usaria o conteúdo dinâmico para montar o carrossel ?
1.1 - type: “application/vnd.lime.media-link+json” ?
1.2 - O "Valor do conteúdo eu colocaria um JSON desse modelo?
{
"title": "Cat",
"text": "Here is a cat image for you!",
"type": "image/jpeg",
"uri": "http://2.bp.blogspot.com/-pATX0YgNSFs/VP-82AQKcuI/AAAAAAAALSU/Vet9e7Qsjjw/s1600/Cat-hd-wallpapers.jpg",
"aspectRatio": "1:1",
"size": 227791,
"previewUri": "https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcS8qkelB28RstsNxLi7gbrwCLsBVmobPjb5IrwKJSuqSnGX4IzX",
"previewType": "image/jpeg"
}
}
2 - Encontrei um código e adaptei, parece fazer sentido. o forEach montaria um JSON dinâmico, mas não consigo entender como usar esses returns no conteudo dinamico:
var obj = JSON.parse(planos);
obj.items.forEach(function (event) {
events.push({
header: {
type: "application/vnd.lime.media-link+json",
value: {
title: "Plano: " + event.Nome,
text: "Info: " + event.Descricao
}
},
options: [
{
"label": {
"type": "text/plain",
"value": "Ver detalhes"
},
"value": {
"type": "application/json",
"value": {
"num": 1,
"idNotas": event.id
}
}
}
]
});
});
return {
itemType: "application/vnd.lime.document-select+json",
items: events
};
Acredito que possa me ajudar. Obrigado.