Bom dia!!!
Tudo bem com vocês?
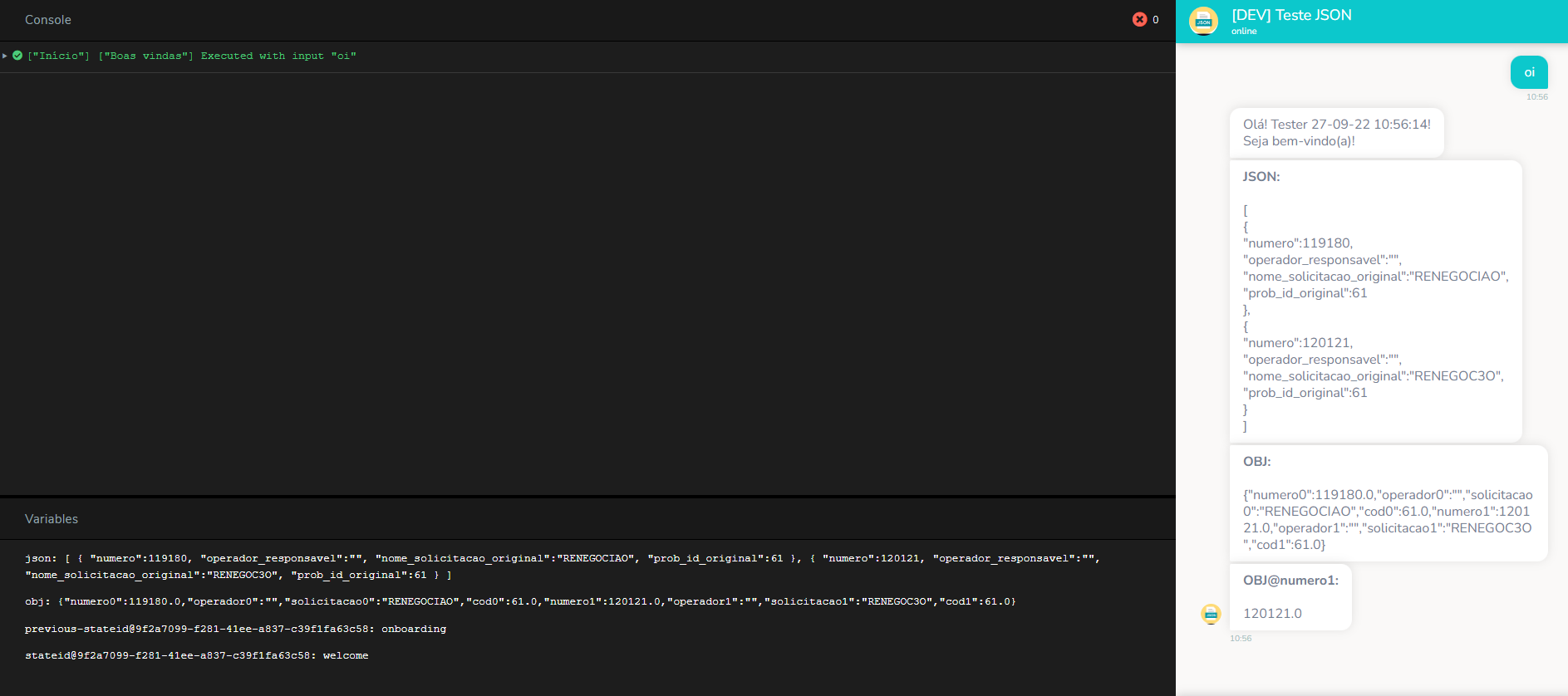
Estou fazendo um GET em uma requisição HTTP e obtenho o seguinte retorno:
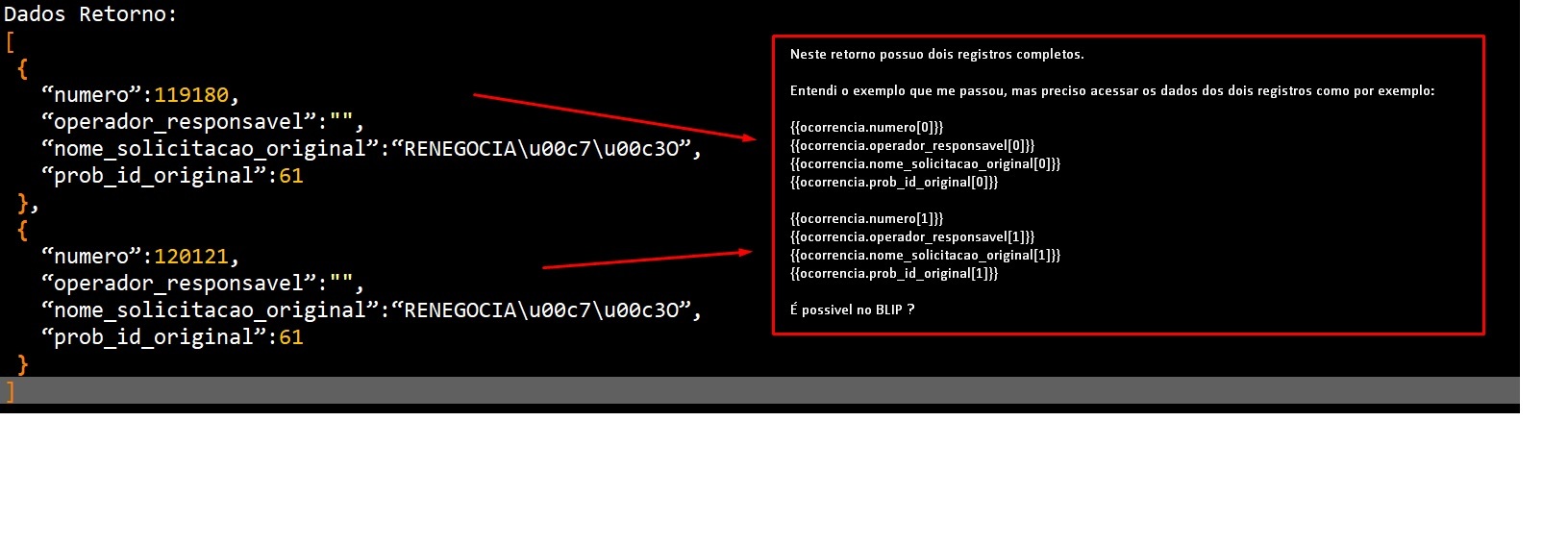
Dados Retorno: [{“numero”:119180,“operador_responsavel”:"",“nome_solicitacao_original”:“RENEGOCIA\u00c7\u00c3O”,“prob_id_original”:61}
,{“numero”:120121,“operador_responsavel”:"",“nome_solicitacao_original”:“RENEGOCIA\u00c7\u00c3O”,“prob_id_original”:61}
]
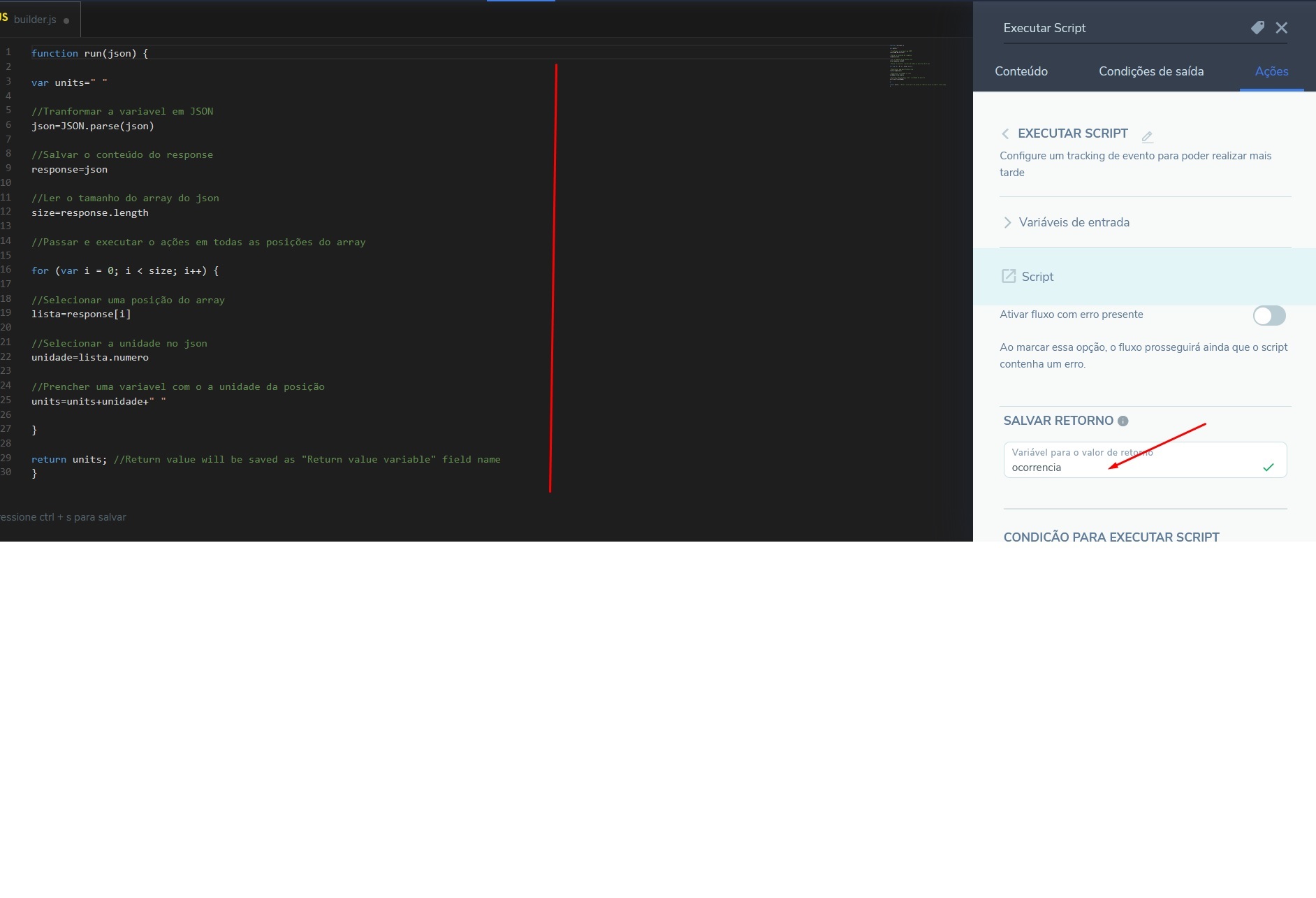
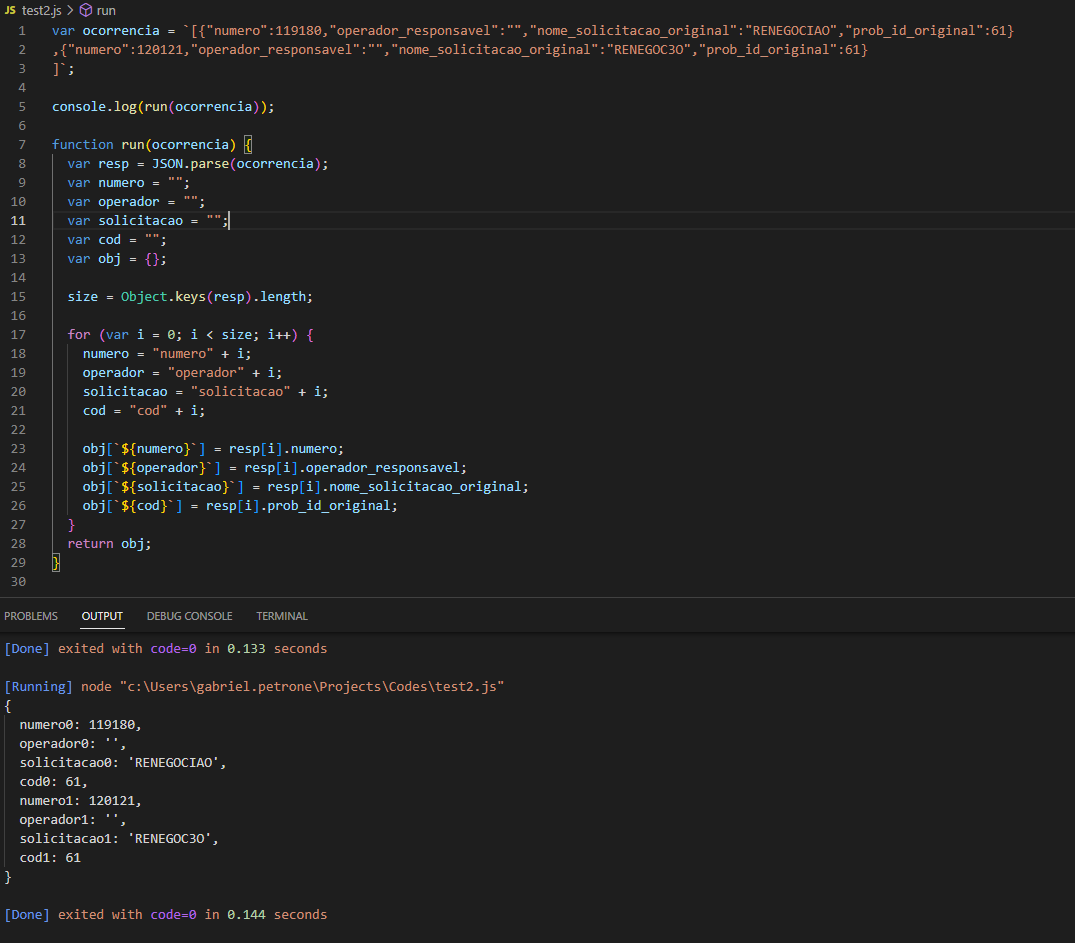
Utilizo um script JSON para fazer um “parse”
json-parse.json (583,Bytes)
Preciso agora acessar as posições do array:
Já tentei:
{{ocorrencia.numero}}
{{ocorrencia.numero[0]}}
{{ocorrencia@numero}}
{{ocorrencia@numero[0]}}
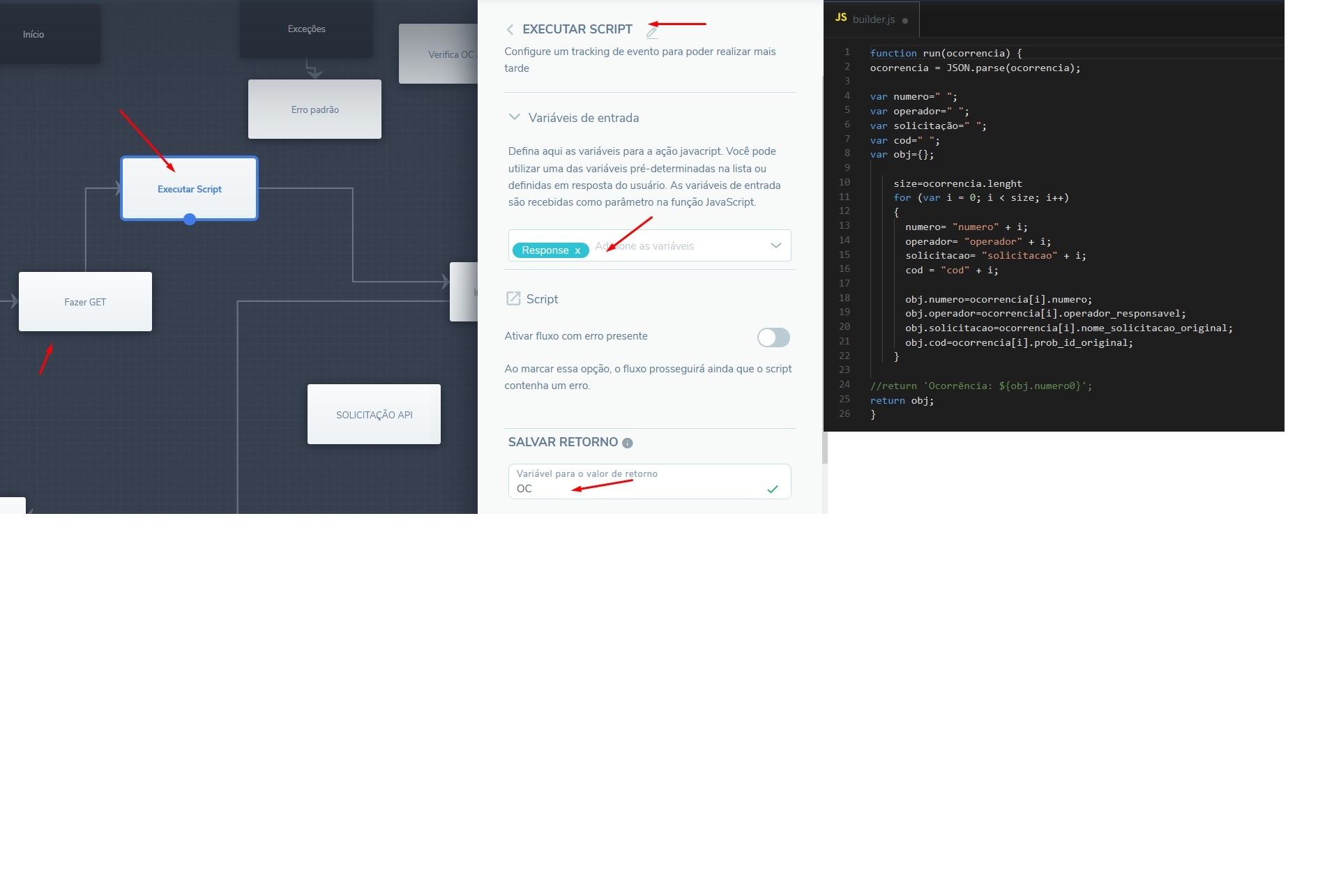
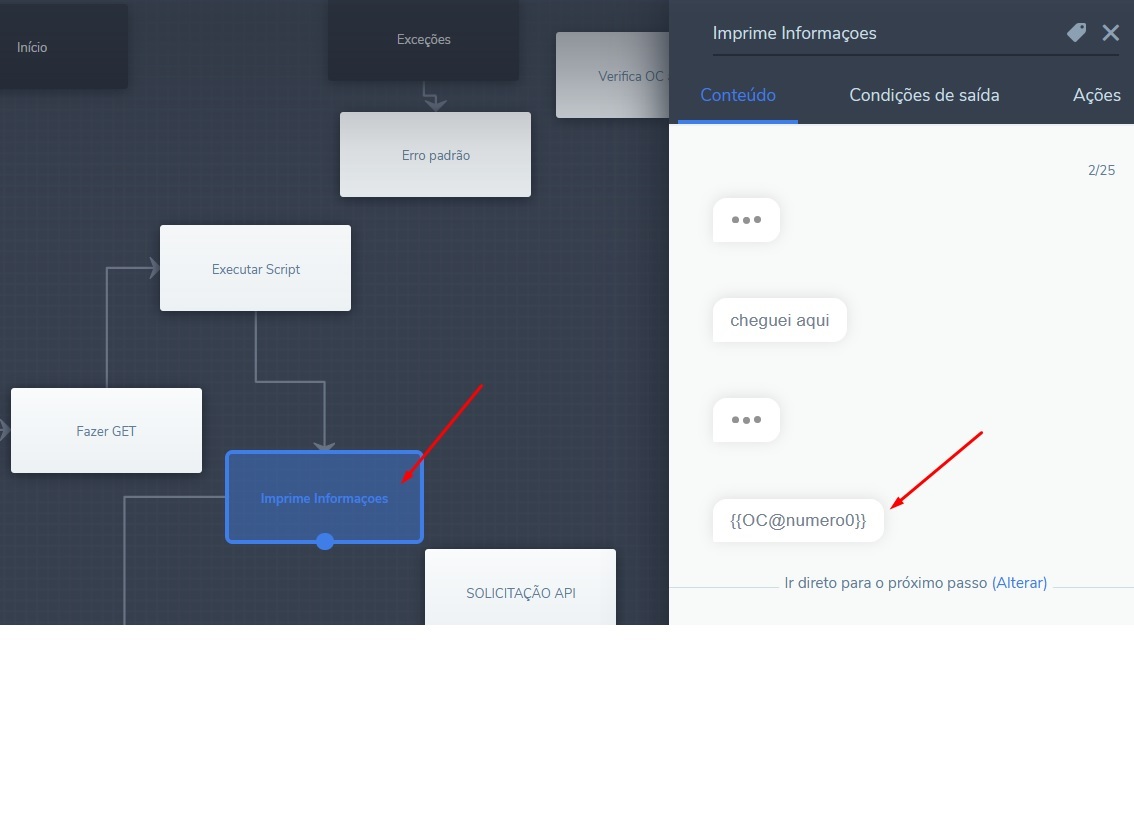
Preciso obter o número e utilizá-lo em um outro script para fazer uma comparação.
Alguém poderia me ajudar?
Grata
Eliane
Melhor resposta por GabrielPetrone
Veja o original