Pessoal, não cansem de mim, ok? rs
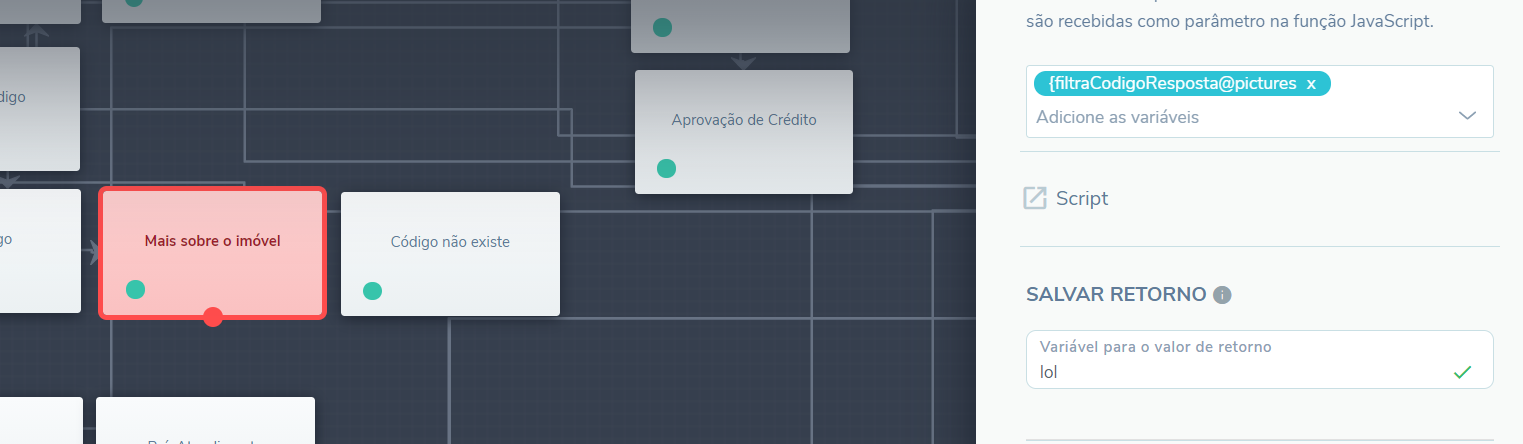
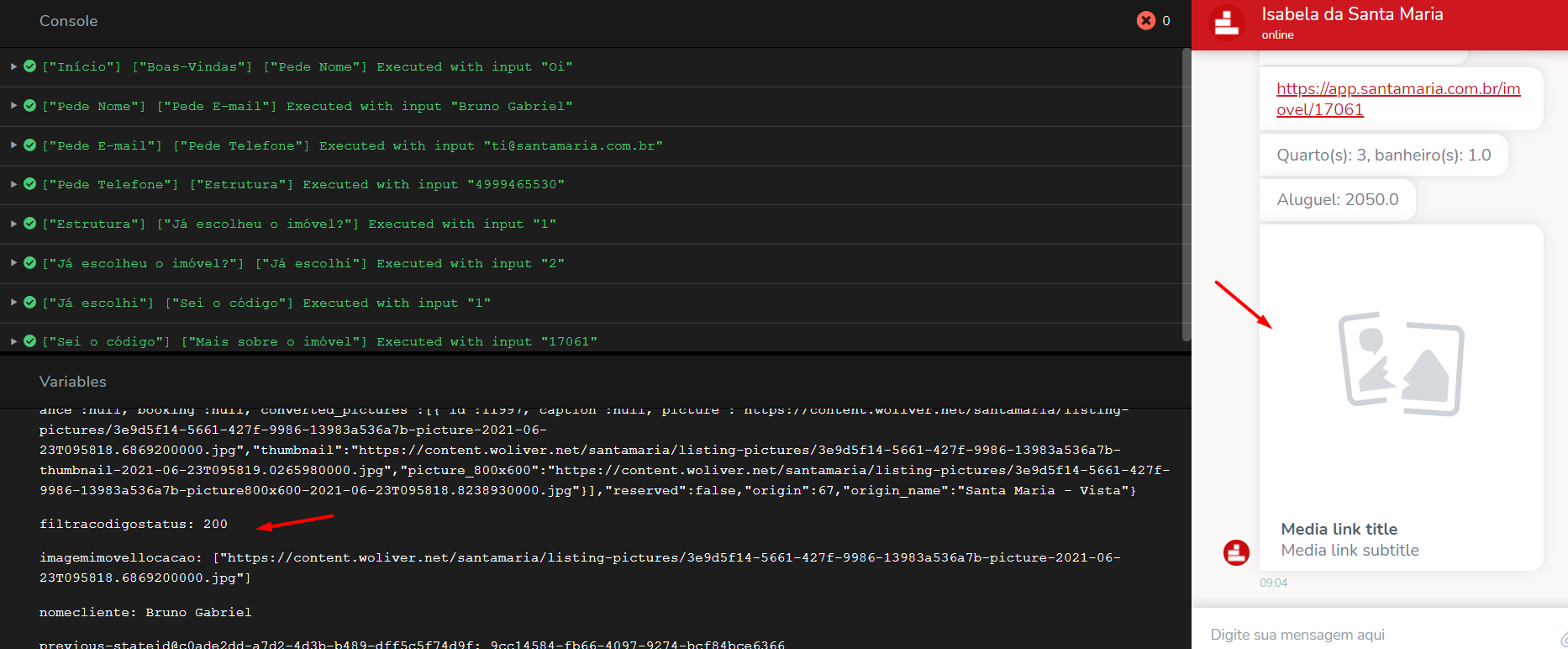
Olha só, fiz uma integração com uma API que me disponibiliza as fotos através de links.
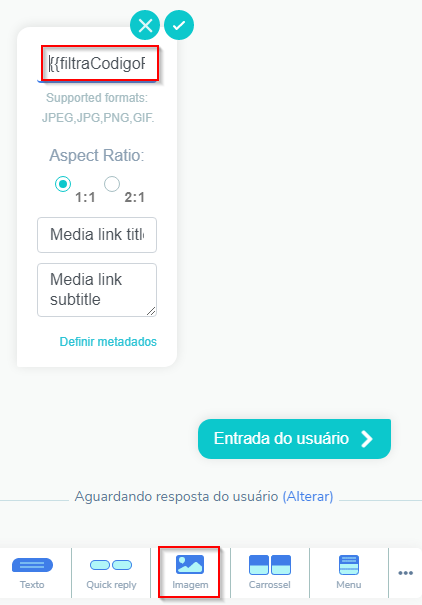
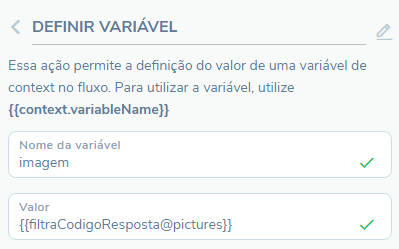
Obrigatoriamente, preciso filtrar esse link através de uma variável.
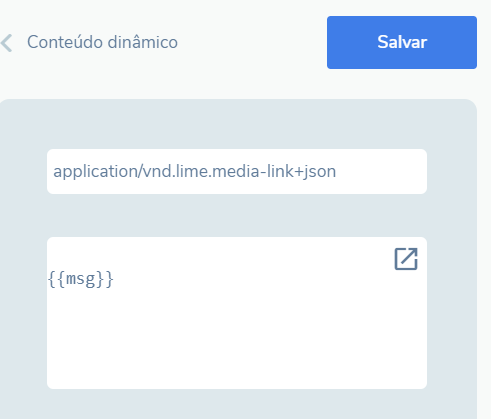
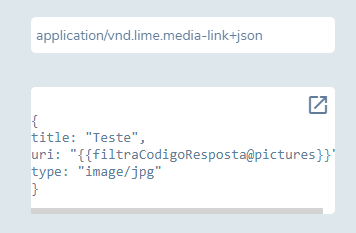
Eu tentei fazer um conteúdo dinâmico do tipo:

Porém não funciona. Alguma dica do que pode ser?
Melhor resposta por Bruno
Veja o original