Acabei de ver um chatbot criado pelo Blip que tem um menu que fiquei interessado.
Alguém sabe como é feito?
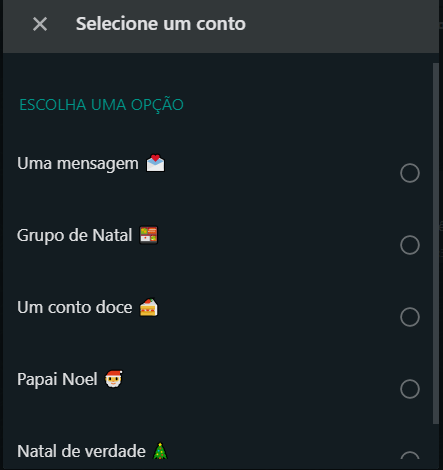
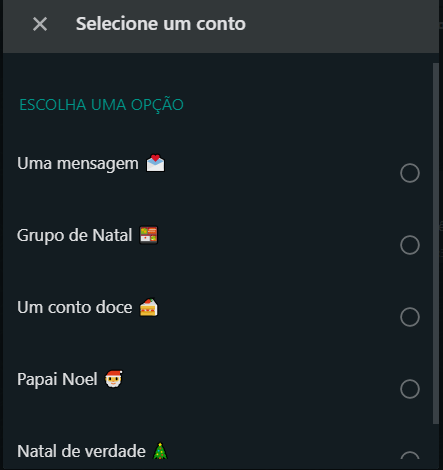
Esse menu aqui:

Melhor resposta por Marcel-Anselmo
Veja o originalAcabei de ver um chatbot criado pelo Blip que tem um menu que fiquei interessado.
Alguém sabe como é feito?
Esse menu aqui:

Melhor resposta por Marcel-Anselmo
Veja o original@Melo , só criar um conteúdo dinamico e subir o Json do menu, na documentação tem, mas segue o Json, e setar application/json
{
"recipient_type": "individual",
"type": "interactive",
"interactive": {
"type": "list",
"header": {
"type": "text",
"text": "Vamos lá, em que fase você se encontra nesse momento?"
},
"body": {
"text": "Escolha uma opção na lista"
},
"action": {
"button": "Clique Aqui",
"sections": [
{
"title": "Escolha uma opção por favor",
"rows": [
{
"id": "ID 1.1",
"title": "Quero morar sozinho",
"description": ""
},
{
"id": "ID 1.2",
"title": "Estou começando minha vida a dois",
"description": ""
},
{
"id": "ID 1.3",
"title": "Minha família está aumentando",
"description": ""
},
{
"id": "ID 1.4",
"title": "Minha casa ficou muito grande",
"description": ""
},
{
"id": "ID 1.5",
"title": "Quero investir",
"description": ""
},
{
"id": "ID 1.6",
"title": "Estou em outro momento",
"description": ""
}
]
}
]
}
}
}
Estou tentando fazer esse menu de opções mas não está dando certo? qual mime é utilizado?
tentei com “application/json” e com outros , Testei no WhatsApp, porém não aparece nada. Alguém sabe me explicar o porque não deu certo?
meu código:
function run( ) {
let menuOpcoes = {
"recipient_type": "individual",
"type": "interactive",
"interactive": {
"type": "list",
"header": {
"type": "text",
"text": "Vamos lá, em que fase você se encontra nesse momento?"
},
"body": {
"text": "Escolha uma opção na lista"
},
"action": {
"button": "Clique Aqui",
"sections": [
{
"title": "Escolha uma opção por favor",
"rows": [
{
"id": "ID 1.1",
"title": "Quero morar sozinho",
"description": ""
},
{
"id": "ID 1.2",
"title": "Estou começando minha vida a dois",
"description": ""
},
{
"id": "ID 1.3",
"title": "Minha família está aumentando",
"description": ""
},
{
"id": "ID 1.4",
"title": "Minha casa ficou muito grande",
"description": ""
},
{
"id": "ID 1.5",
"title": "Quero investir",
"description": ""
},
{
"id": "ID 1.6",
"title": "Estou em outro momento",
"description": ""
}
]
}
]
}
}
}
return menuOpcoes;
}


Se a lista for dinâmica e vir da minha api funciona? Neste caso eu precisaria montar o script fora do conteúdo dinâmico.
Perfeitamente @Melo.
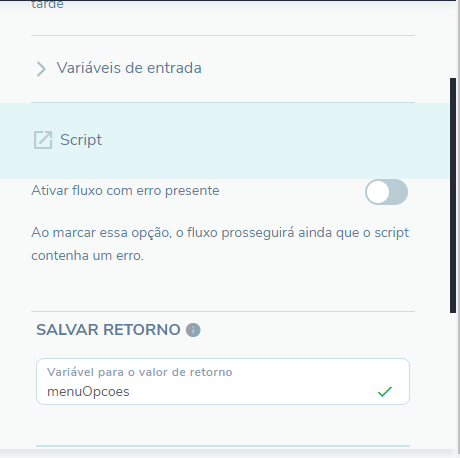
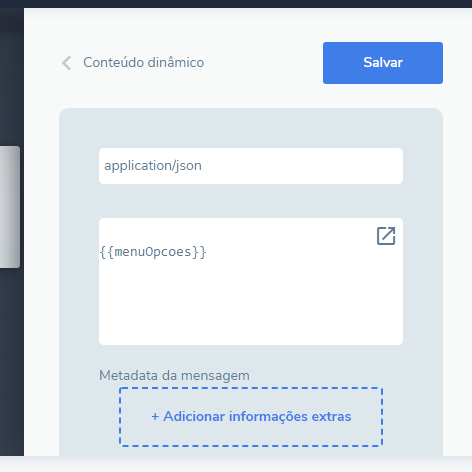
Basta você construir o menu via Script e no conteúdo-dinâmico informar a variável deste script.
Funciona muito bem! Eu utilizo sempre.
Abraços.
Existe sim @Jefferson_Carvalho ! Para recuperar o ID basta você olhar para a variável input.message ao invés da input.content. Dentro de input.message terá uma chave metadata e lá irá terá o ID da opção escolhida no menu.
Boa tarde!
Desculpa estar revivendo o tópico depois de alguns meses, mas eu estou com problema para rodar esse código.
Isso estou rodando dentro do builder como teste, tentei rodar no whats para teste, tbm não rodou.
Copiei exatamente igual o seu, somente para teste, e me retorna o erro:
Unsuported Content
Print config:
Resolvi usando deste post >> Menu de opções no Whatsapp- Não exibe nada - #2 por Luiz_Topam
@Sebastiao.Junior @Jefferson_Carvalho
Pessoal, uma dica que do pra vocês é setarem nas configurações avançadas do roteador de vocês esta config:
Desta forma você pode utilizar os componentes nativos do blip (List e Quick Repply) e eles serão automaticamente convertidos para o WhatsApp, neste formato que mostraram acima.
Vale sempre lembar que todas as limitações do WhatsApp também valem para esta conversão. Ex: Limite de 25 caracteres por opção de menu, limite de 10 itens de menu e assim por diante.
Isso adianta bastante o desenvolvimento, pois não precisam ficar se preocupando com json, só colocar o componente nativo do blip lá e a mágica está feita 😃
Vale ressaltar que por utilizar o componente nativo da blip, ele funciona no BlipChat e também no WhatsApp (via conversão da blip)
Confirma @GabrielPetrone?
Qualquer dúvida estou a disposição 😊
Sensacional a dica hein @Vinicius_Candido !
Inclusive essas features já podem ser configurados no próprio canal do WhatsApp, sem a necessidade de adicionar as infos nas configurações avançadas como o Vini sugeriu:
Top demais hein?
Não se esqueçam dos limites de cada componente, como bem pontuado pelo Vinicius.
Pessoal, desculpa se está fugindo um pouco do tópico, mas tem como eu “burlar” a plataforma para aparecer a mensagem do menu, ou mensagens automáticas do builder que aparecem no histórico como UNSUPORTED CONTENT?
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.