Boa tarde pessoal, tudo bem?
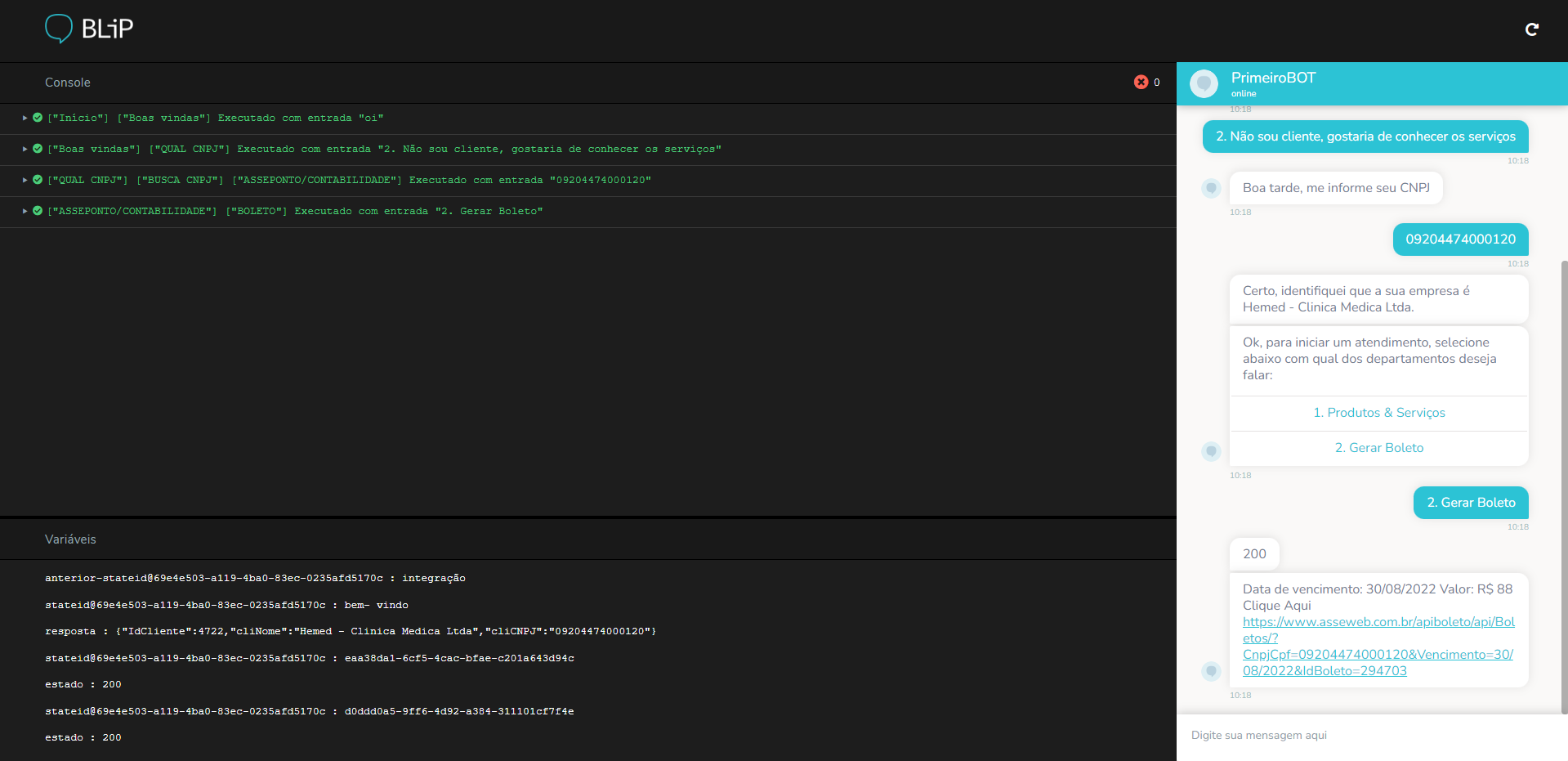
Estou recebendo da minha api uma listagem de dados e preciso listar elas na tela e criar um botao para cada objeto da lista ou o usuário escolher uma opção da lista para poder retornar o link de acesso.
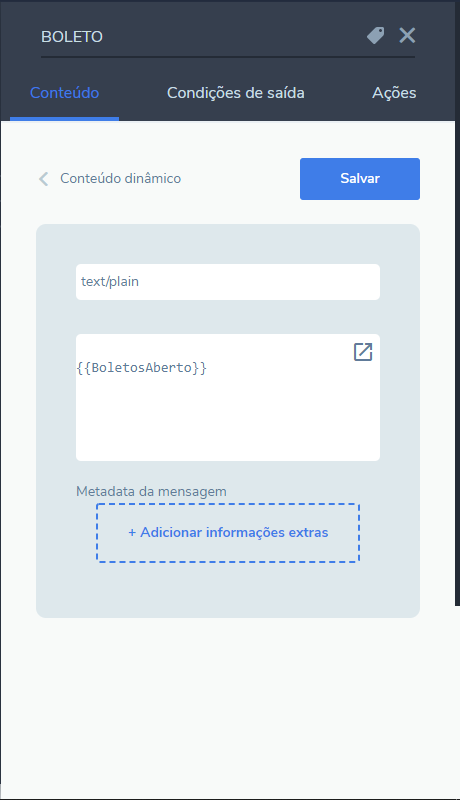
eu estou tentando usar o conteúdo dinâmico porem nao consigo dxa o link como um botao ou reduzido o texto
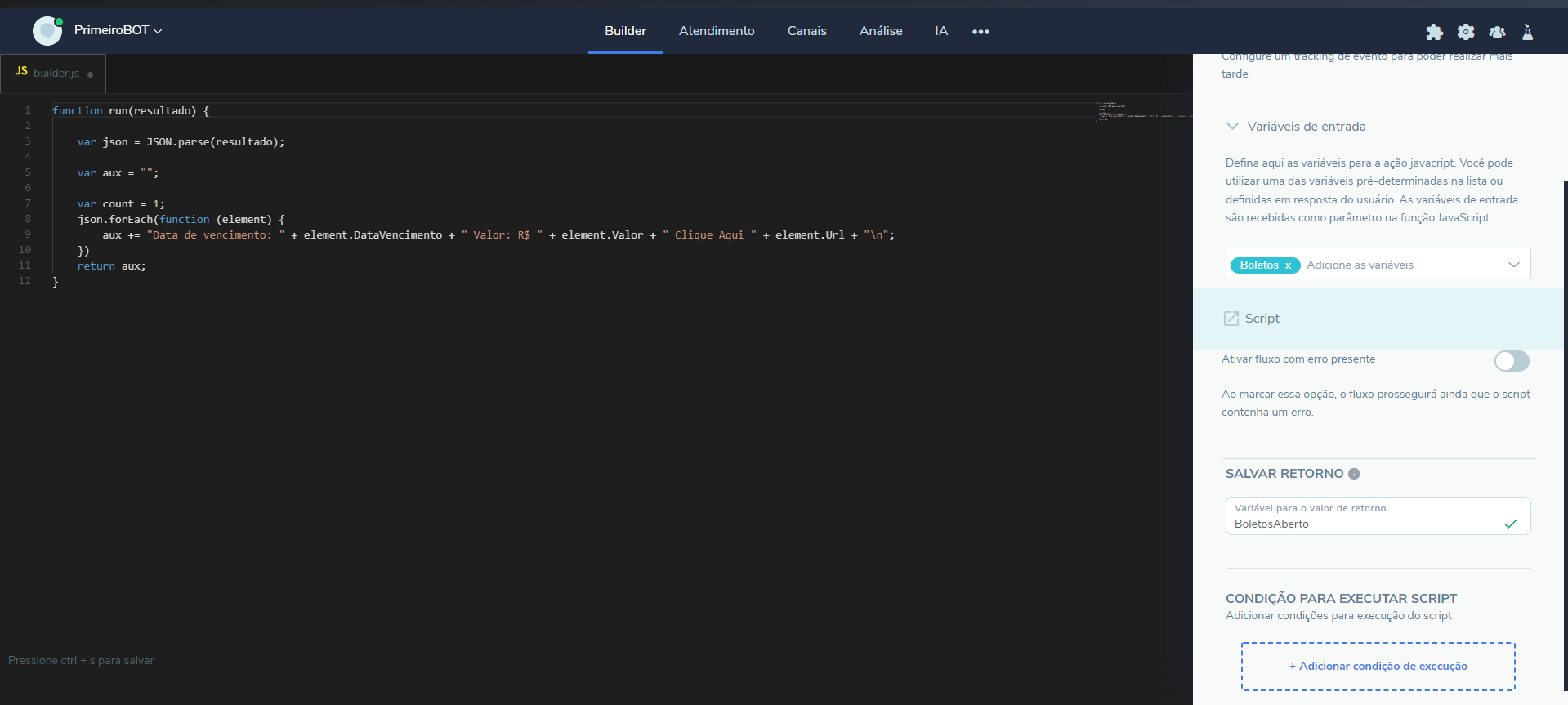
script usado:
function run(resultado) {
var json = JSON.parse(resultado);
var aux = "";
var count = 1;
json.forEach(function (element) {
aux += "Data de vencimento: " + element.DataVencimento + " Valor: R$ " + element.Valor + " Clique Aqui " + element.Url + "\n";
})
return aux;
}
exemplo de json:
[
{
"Numero": "294703",
"DataVencimento": "30/08/2022",
"Valor": 88.0,
"Status": 4,
"Url": "url do botao"
},
{
"Numero": "294703",
"DataVencimento": "30/09/2022",
"Valor": 88.0,
"Status": 4,
"Url": "url do botao"
}
]