Bom dia pessoal,
Tenho um script que recebe dados de uma API e retorna todos as URLs, Valor e Data de Vencimento do boleto:
function run(response) {
let idcidade = JSON.parse(response);
let ids = ‘’;
idcidade.forEach(item => ids += “Boleto:” + ${item.URLBoleto}\n + “Valor:” + ${item.vl_Principal}\n + “Vencimento” + ${item.dt_Vencimento}\n + “\n”)
let ids = ids
return “Boletos Encontrados:” + “\n” + “\n” + ids
}
Porém, a minha data vem nesse formato: 2022-11-29T00:00:00Z
É possível eu formatar todas as datas de retorno para o formato “2022-11-29” e trazer na ordem do meu script principal?
Exemplo do caso que ocorre:
Boletos Encontrados:
Boleto:https://api.xxxxxx.com.br
Valor:7013.54
Vencimento2022-12-13T00:00:00Z
Boleto:https://api.xxxxxx.com.br
Valor:44.09
Vencimento2022-12-13T00:00:00Z
Exemplo do caso que eu gostaria:
Boletos Encontrados:
Boleto:https://api.xxxxxx.com.br
Valor:7013.54
Vencimento2022-12-13
Boleto:https://api.xxxxxx.com.br
Valor:44.09
Vencimento2022-12-13
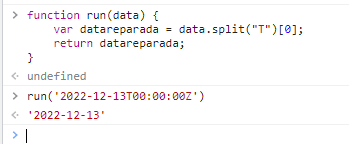
Melhor resposta por Rafael_Figueiredo
Veja o original