Boa noite,
Como enviar através do meu bot vinculado ao Whatsapp, determinadas"figurinhas" ?
E no caso do BlipChat, elas seriam enviadas no formato de imagem mesmo?
Melhor resposta por GabrielPetrone
Veja o originalBoa noite,
Como enviar através do meu bot vinculado ao Whatsapp, determinadas"figurinhas" ?
E no caso do BlipChat, elas seriam enviadas no formato de imagem mesmo?
Melhor resposta por GabrielPetrone
Veja o originalFala @mfealves , boa noite!
Para enviar Stickers, você precisa criar um Conteúdo Dinâmico do tipo application/json, passando o seguinte body de exemplo:
{
"recipient_type": "individual",
"type": "sticker",
"sticker": {
"link": "https://img-06.stickers.cloud/packs/5df297e3-a7f0-44e0-a6d1-43bdb09b793c/webp/8709a42d-0579-4314-b659-9c2cdb979305.webp"
}
}
Atenção ao formato suportado de imagens: .webp
Conforme orientações na docs do fb → Messages - WhatsApp Business Platform On-Premises API - Documentation - Meta for Developers
Esse tipo de conteúdo é exclusivo para WhatsApp, portanto no Blip Chat irá aparecer uma mensagem dizendo conteúdo não suportado, caso você envie o cliente para o bloco da figurinha. Por isso recomendo que você trate cada canal e claro, você poderá adicionar a mesma imagem da figurinha através do Conteúdo de Imagem no seu Blip Chat.
Qualquer dúvida é só chamar! 
O post me ajudou para colocar meu BOT a emitir Sticker e ficou muito legal!
Se me permite, eu gostaria de dar uma contribuída mais quanto a parte de onde buscar ou até mesmo criar o seu próprio pacote de Sticker.
O meu caso, queria dar a Betty a cara do Memoji da Apple, portanto criei ela em um celular Apple e os stickers, através do Whatsapp Web consegui salvar em .jpg
Para converter o jpg para webp eu busquei no Google mesmo um site para converter.
Para subir o webp é que foi o maior desafio, mas agora ficou fácil. Criei um pacote de Stickers (precisa no mínimo 3) no site: stickers.cloud
Criei o pacote e depois de publicar o pacote mesmo em revisão tu consegue clicar no botão direito do mouse e abrir a “imagem” em uma aba para copiar a URL.
A e por mais que esteja aparecendo um fundo branco a imagem está com fundo transparente e funciona perfeitamente no whatsapp.
Resultado da Betty no whatsapp 👇🏽
Espero ter ajudado!
que demais, @Ricardo_Americo! valeu pela dica e ficou demais, ein? <3
@Ricardo_Americo Bom dia!! Aqui, conseguimos utilizar as figurinhas que já estão criadas lá no site ou somente consigo utilizar as que eu criar?
Bom dia @Rafael_dos_Anjos,
Pelo que li em outro post, exceto as animadas, é pra seguir a mesma lógia.
E eu cheguei no site stickers.cloud, por causa do Sticker exemplo do Buzz Lightyear.
Também verifica, quando abrir a imagem em outra aba, se o final da URL tem que estar na extensão .webp
🤙
tipo: Emojis Pacote de sticker - Stickers Cloud
Esses emoji
@Rafael_dos_Anjos funciona!
Só tem o seguinte esquema:
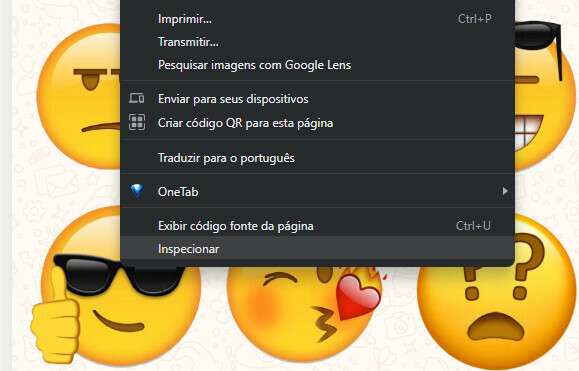
A primeira e segunda linha de stickers, tu consegue apertar o botão direto do mouse e “abrir imagem em uma nova guia” as demais linhas, terás que inspecionar o elemento.

Ele vai abrir a linha de comando do código e a url onde está salvo aquele sticker. Exemplo:
copiar a partir de https: até .webp
https://img-09.stickers.cloud/packs/812b5d32-e097-48d1-991e-cc9dd3df93c5/webp/8d24c25d-4928-463b-969d-2919d11ac62d.webp
E colar no json que o @GabrielPetrone coloca no início do post:
{
"recipient_type": "individual",
"type": "sticker",
"sticker": {
"link": "https://img-09.stickers.cloud/packs/812b5d32-e097-48d1-991e-cc9dd3df93c5/webp/8d24c25d-4928-463b-969d-2919d11ac62d.webp"
}
}
Já deixei a url do sticker. Faça o conteúdo dinâmico no bloco e veja se funcionou no Whatsapp!
🤙
Valeu @Ricardo_Americo! Você trouxe ótimas considerações a esse tópico! 
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.