Olá pessoal, eu aqui novamente trazendo uma dica relacionada ao Salesforce.
Você já se perguntou:
“E se o Blip Desk estivesse “embutido” dentro do salesforce para economizar abas no navegador e centralizar as ferramentas?” 🤔
É ótimo quando temos opções de centralizar as ferramentas e dentro do Salesforce existe uma opção que permite realizar este tipo de configuração/integração.
Nós vamos trabalhar aqui com Iframe, mas antes é necessário cumprir alguns requisitos sendo eles:
Ter uma conta no salesforce, eu utilizei a de desenvolvedores “Developer Edition”, vale testar em outras versões em 😉.
Ter o domínio do seu ambiente salesforce liberado pela Take (Você pode solicitar esta liberação via suporte, neste caso aplicável apenas para quem possui plano de suporte do Blip).
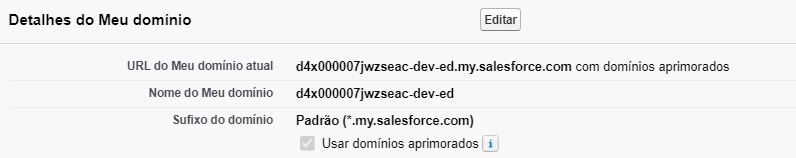
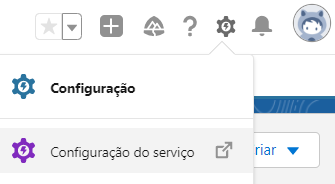
Como faço para saber o domínio do meu salesforce? É simples, vá nas configurações do CRM

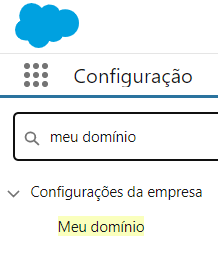
Na barra de pesquisa, busque pela opção “Meu domínio”:

Pronto, você saberá qual é sua URL de domínio:
Agora vamos para o tutorial!
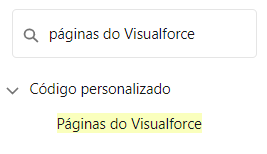
- Com o salesforce aberto, vá para as configurações e busque pela opção “Páginas do Visualforce”:

Agora clique no botão “Criar” pois nós vamos criar uma página nova no Visualforce do salesforce.
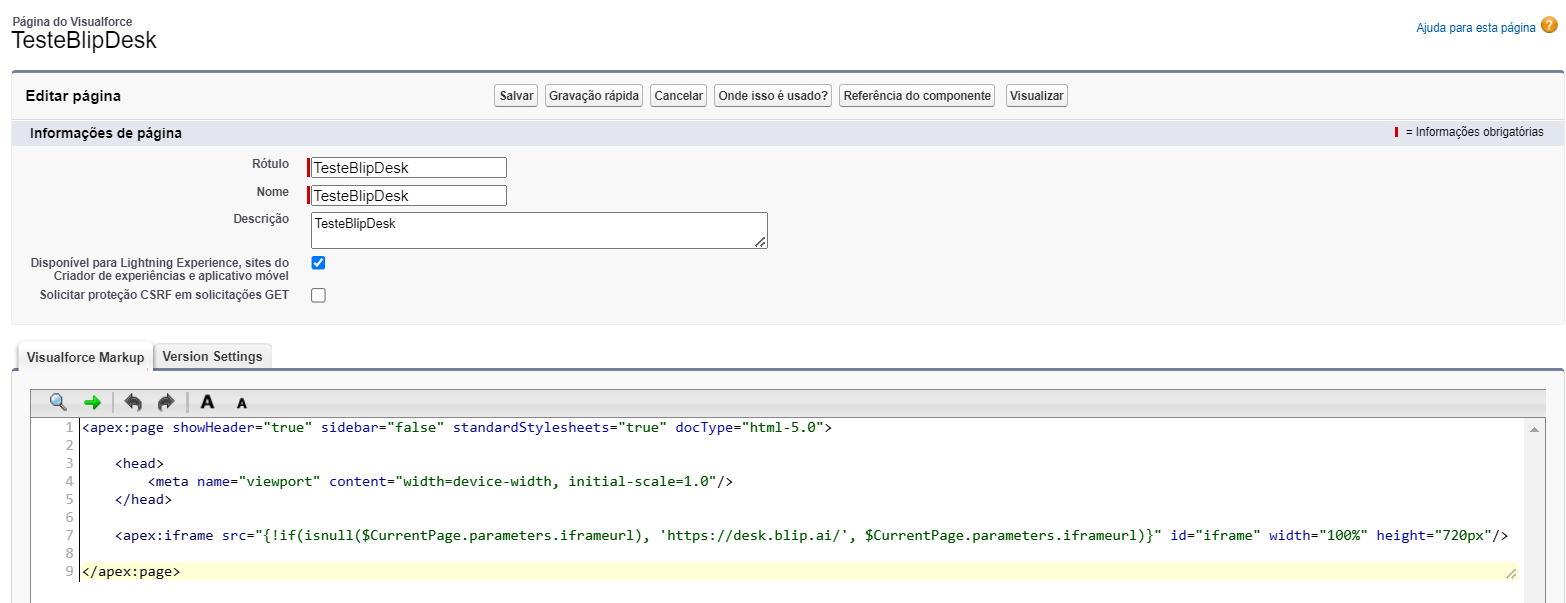
Será necessário preencher algumas informações como:
Rótulo, Nome, Descrição… então fique a vontade para nomear como quiser.
Feito isso, mais abaixo teremos uma aba chamada “Visualforce Markup” será nela que vamos inserir o nosso iframe.
Como exemplo você pode usar esta configuração:
<apex:page showHeader="true" sidebar="false" standardStylesheets="true" docType="html-5.0">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<apex:iframe src="{!if(isnull($CurrentPage.parameters.iframeurl), 'https://desk.blip.ai/', $CurrentPage.parameters.iframeurl)}" id="iframe" width="100%" height="720px"/>
</apex:page>
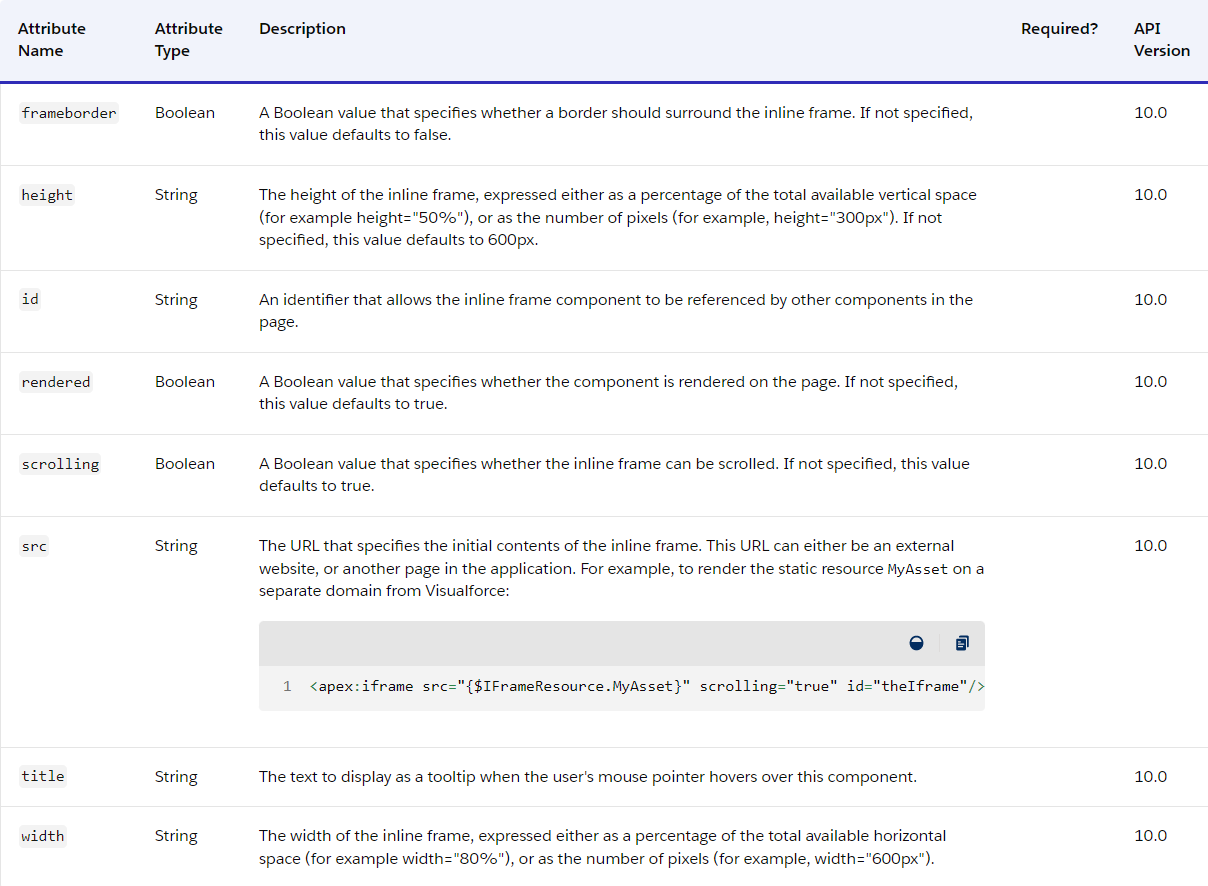
Existem alguns parâmetros ao qual você pode alterar como quiser, o próprio salesforce disponibiliza algumas propriedades:
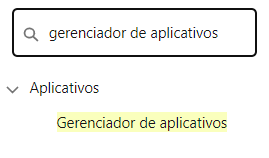
Feito isso, precisamos agora colocar esta página que acabamos de criar dentro de um aplicativo no salesforce. Para isso vá nas configurações novamente e na barra de pesquisa procure por “Gerenciador de aplicativos”:

No gerenciador procure pelo aplicativo “Console de serviço” e vá na opção “Editar”:
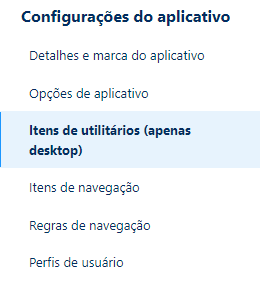
Na sequência clique na opção “Itens de utilitários (apenas desktop)”:

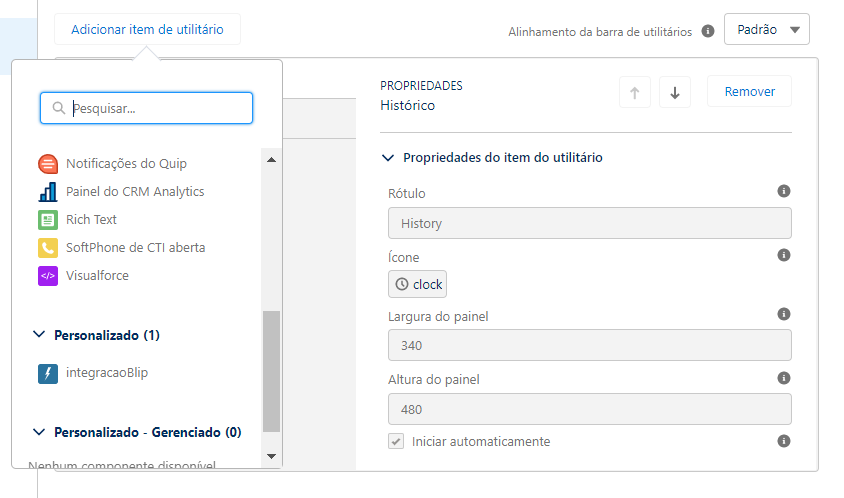
Agora adicione um novo item clicando no botão “Adicionar item de utilitário” e clique na opção “Visualforce”:
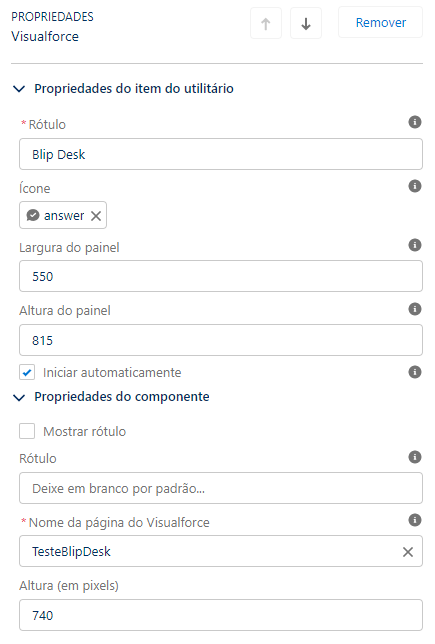
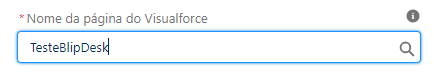
Agora você terá acesso a várias propriedades de como este utilitário será exibido, mas não se esqueça de na opção “Nome da página do Visualforce” selecionar a página que você criou anteriormente:

Como sugestão você pode experimentar esta configuração:
Após concluir as configurações não se esqueça de salvar tudo.
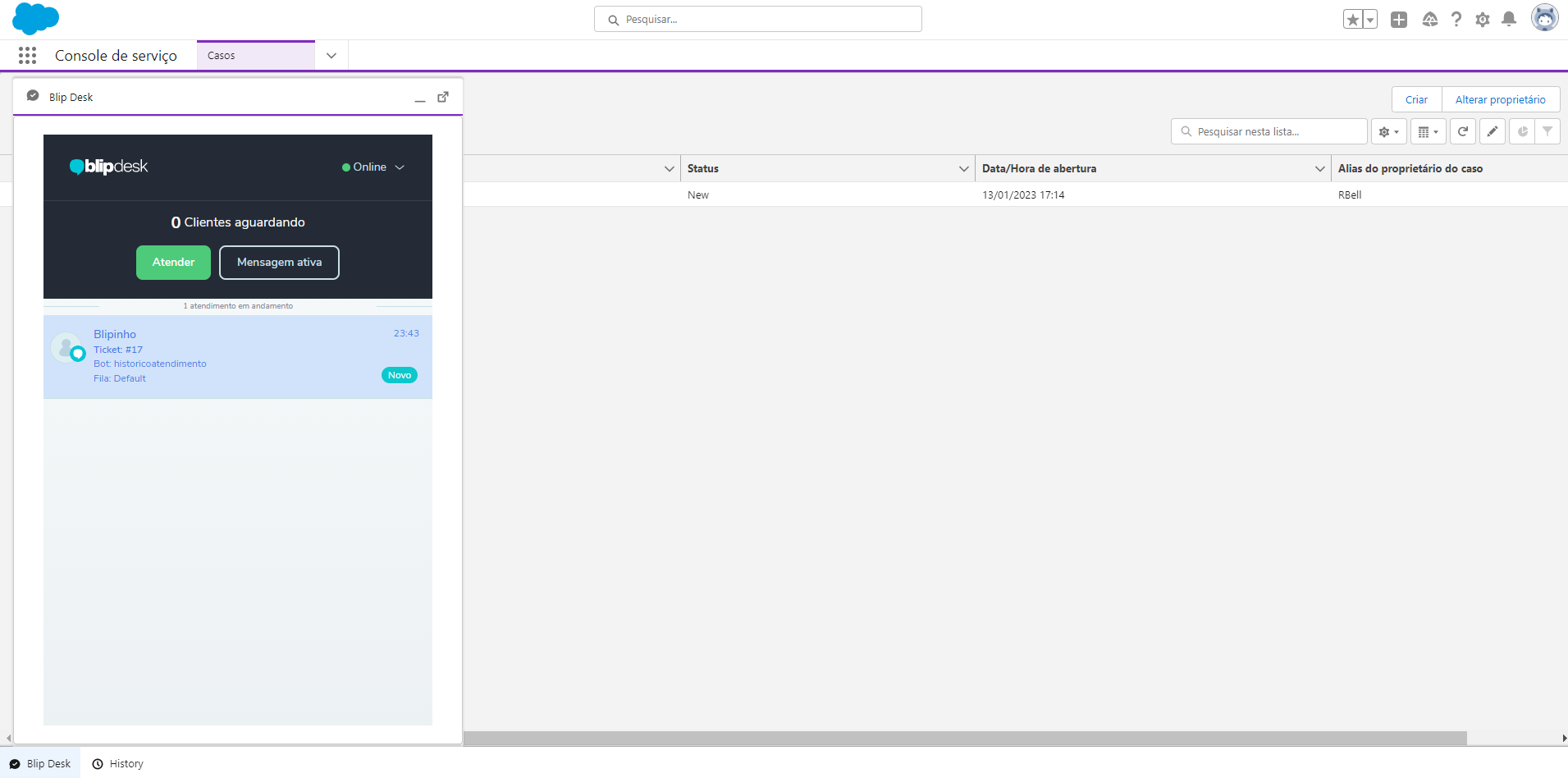
Agora vamos ao teste 😆
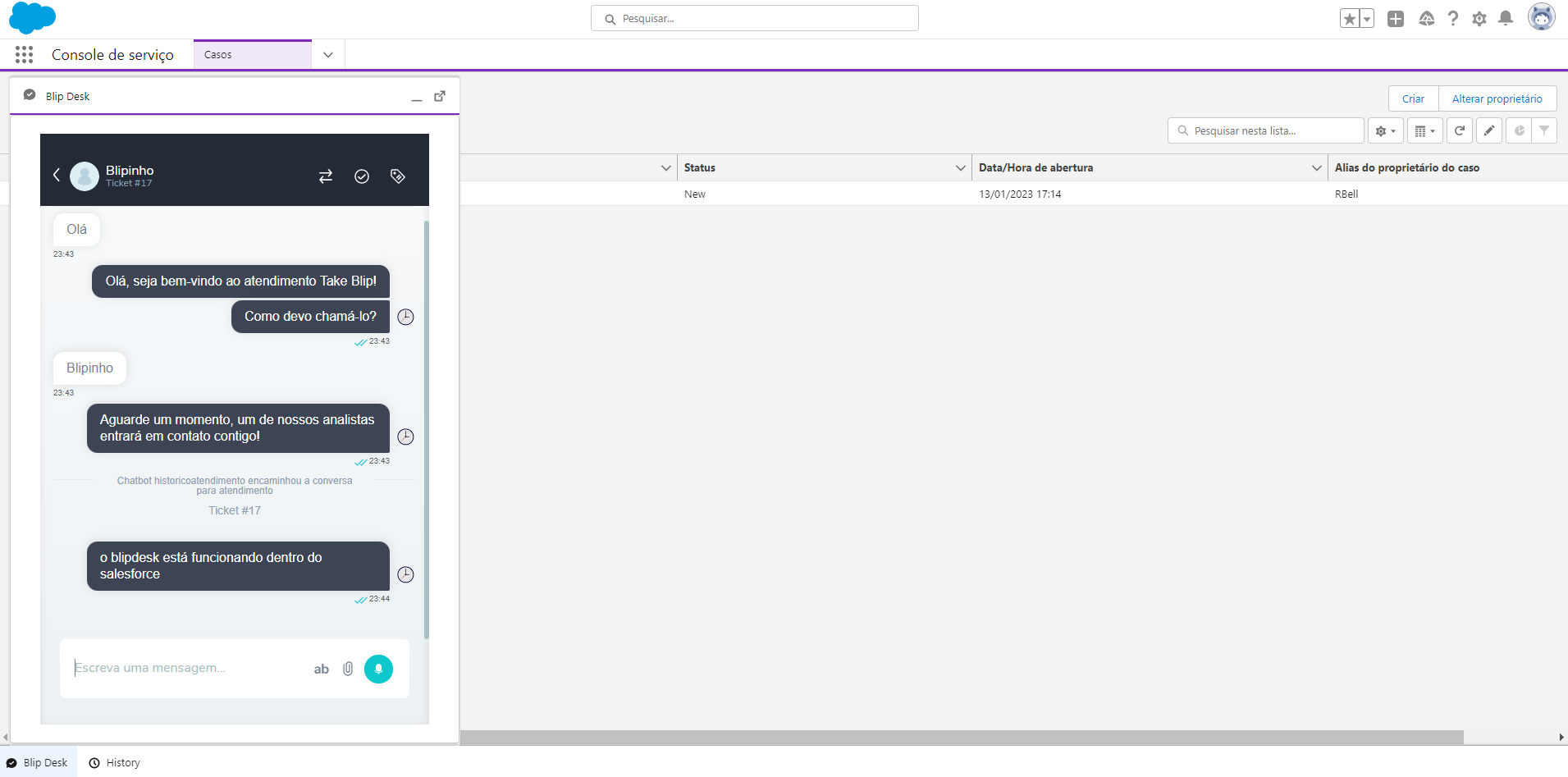
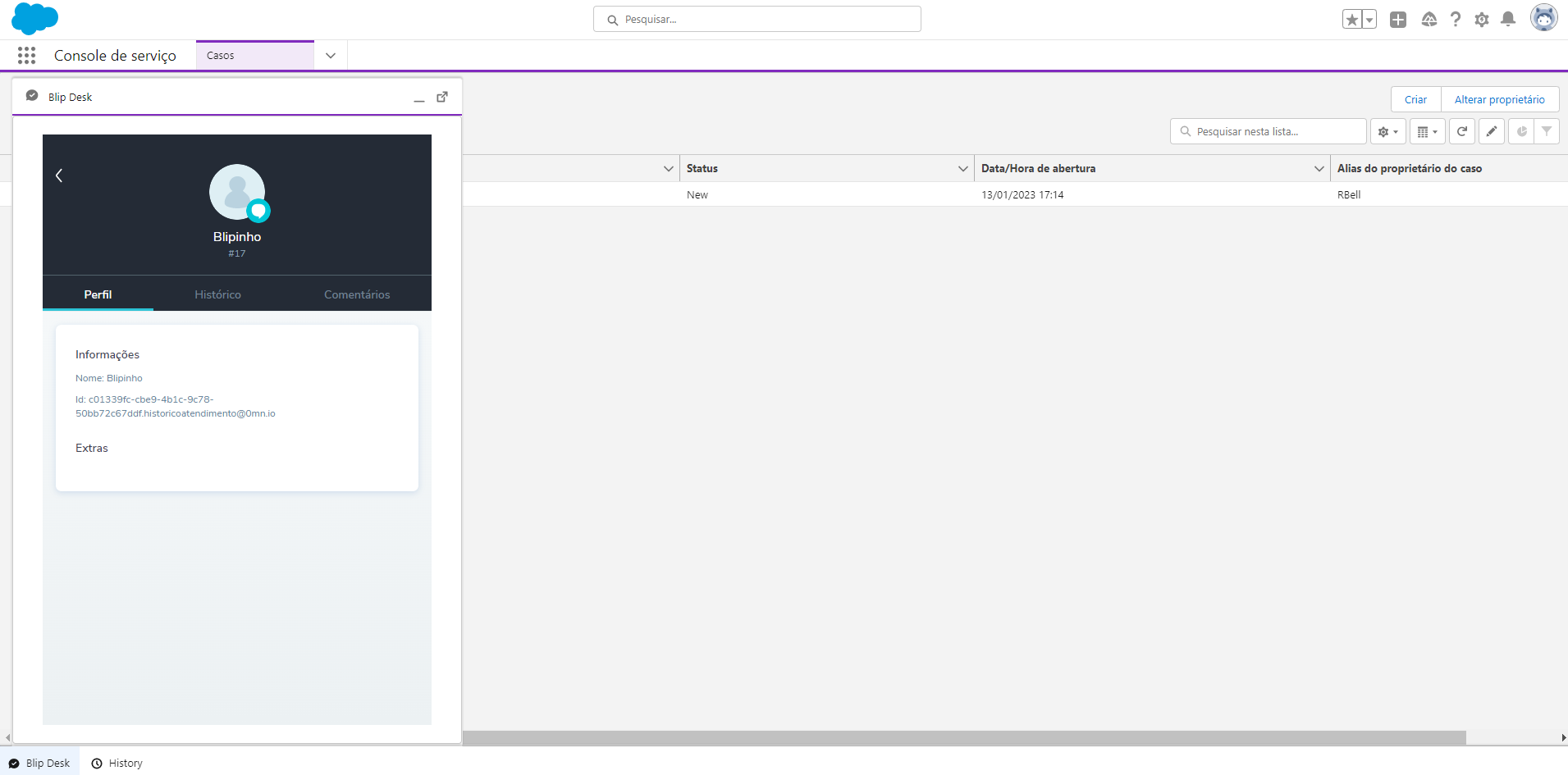
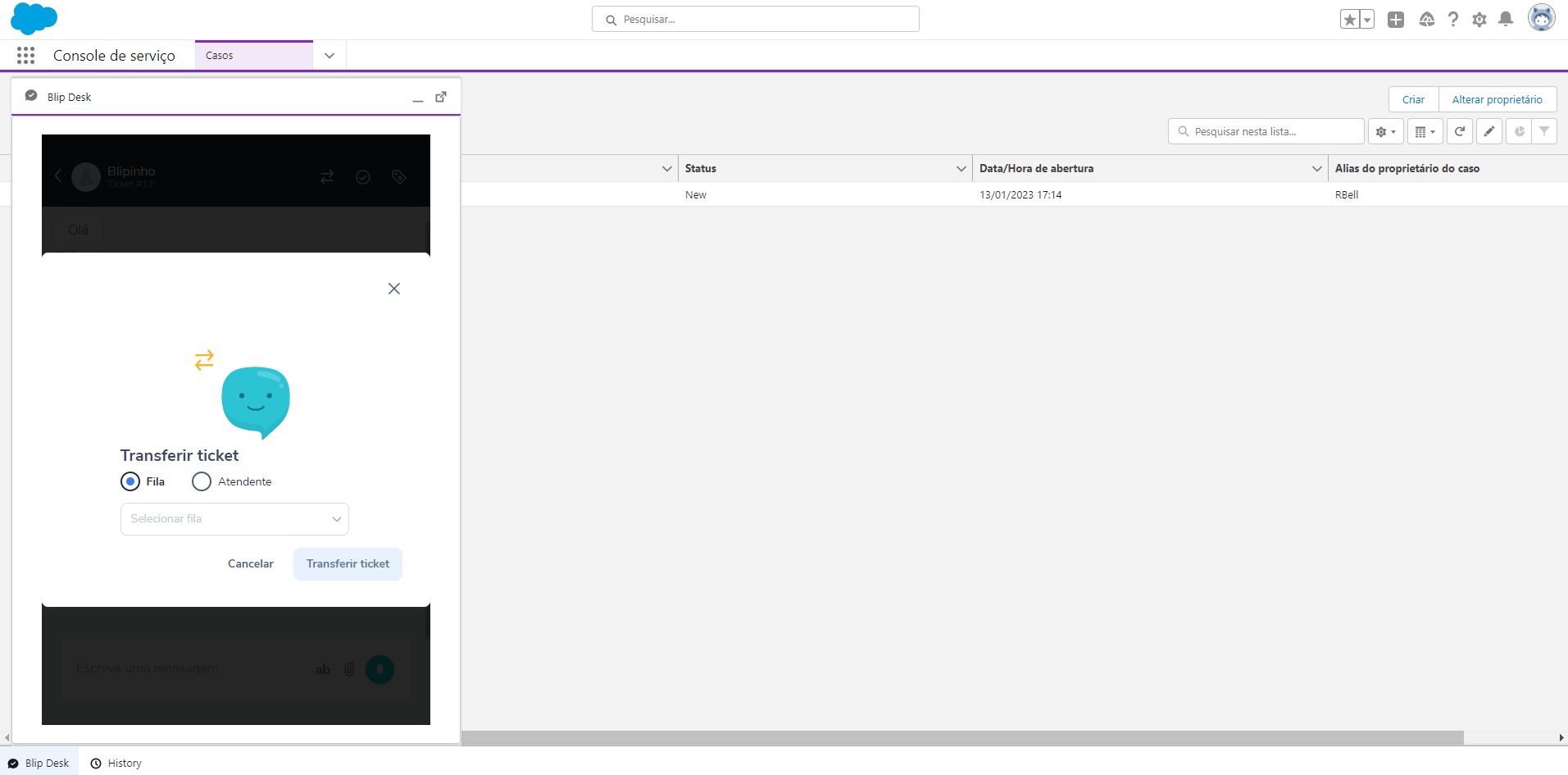
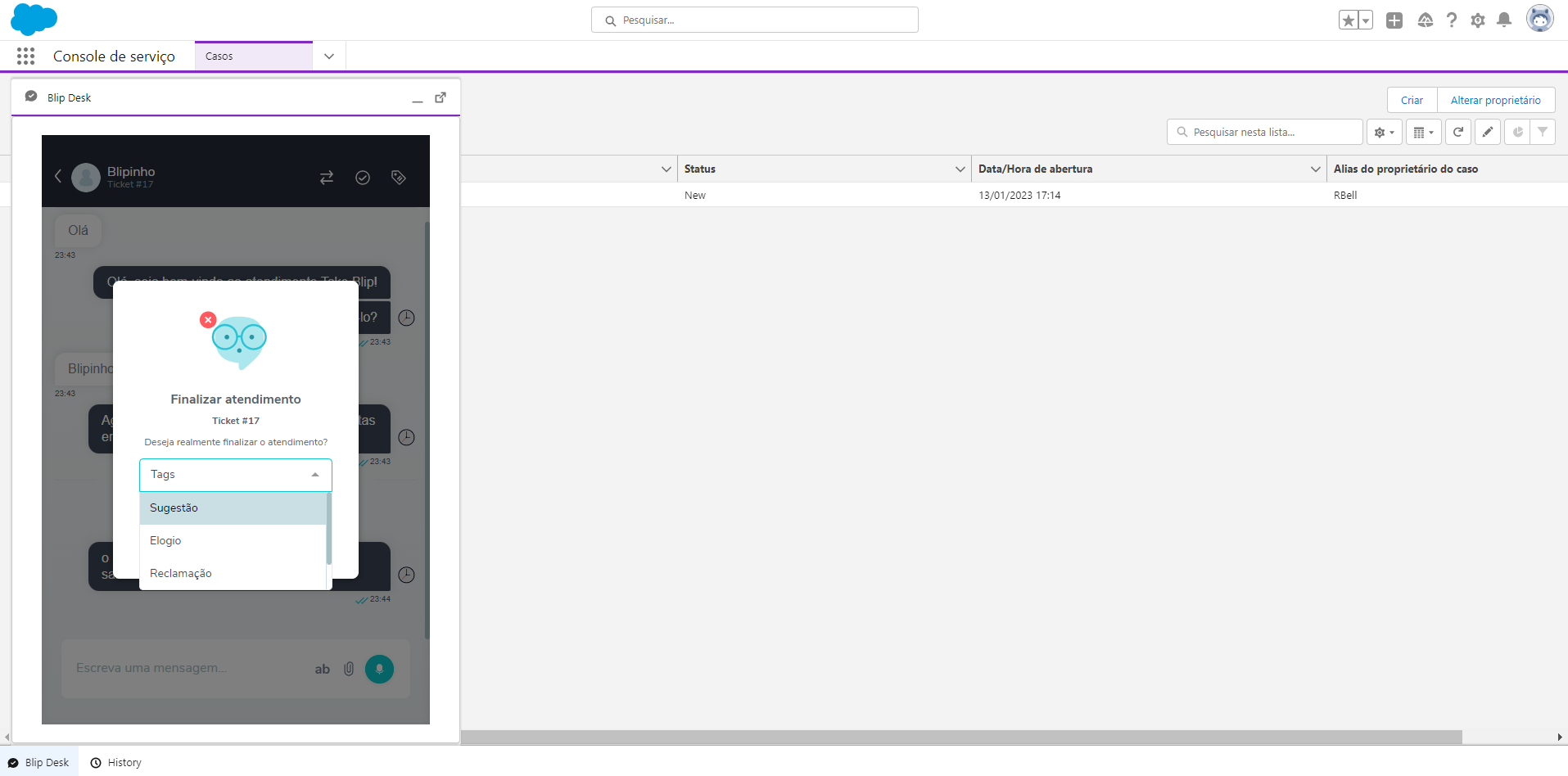
Na console de serviço do salesforce você verá no canto inferior esquerdo da tela o ícone que acabamos de configurar, clique nela e se estiver tudo certo, veja a mágica acontecer hahaha
Enfim, esse foi o tutorial de hoje, espero que isso possa te ajudar de alguma forma ❤️
Um grande abraço do Topam 😁
Até a próxima galera!!!