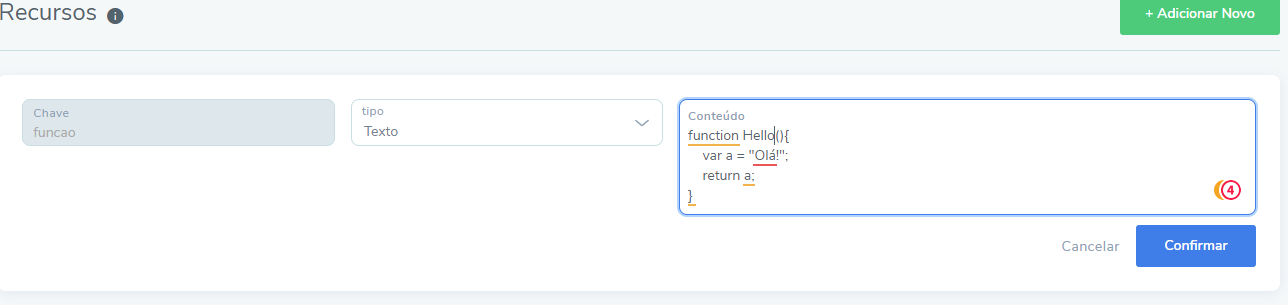
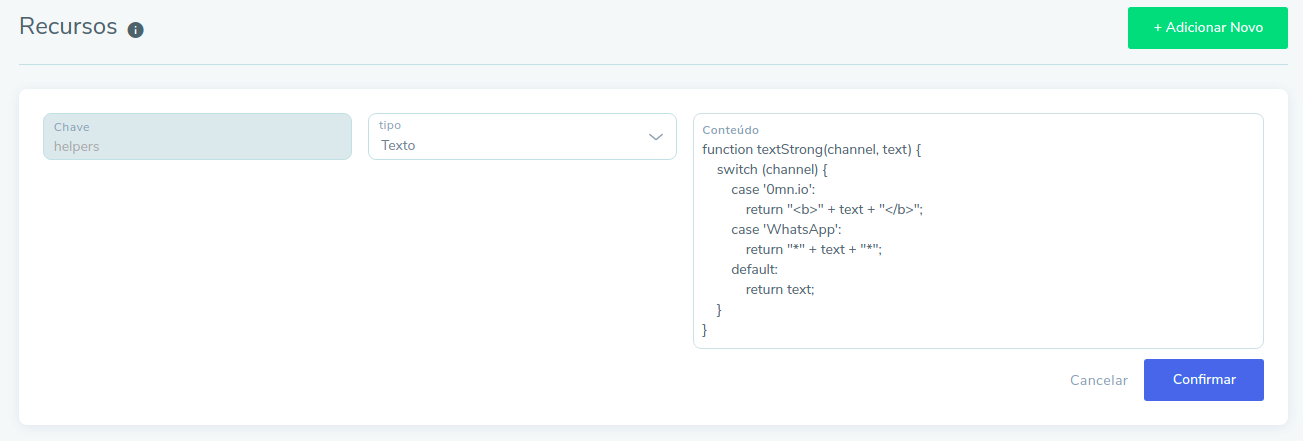
Dando continuidade no assunto sobre o módulo CONTEÚDOS > RECURSOS
Conteúdos > Recursos Poderia nos dar um exemplo de como usufruir ao máximo desse módulo? e claro, suas boas práticas 😉
Resposta do @BrunoC em: Blip AMA #7 | Dúvidas no Blip - YouTube
–
Bom, primeiramente obrigado pela resposta @BrunoC, já deu pra pensar em algumas aplicações e claro, preciso aprofundar um pouco mais a respeito.
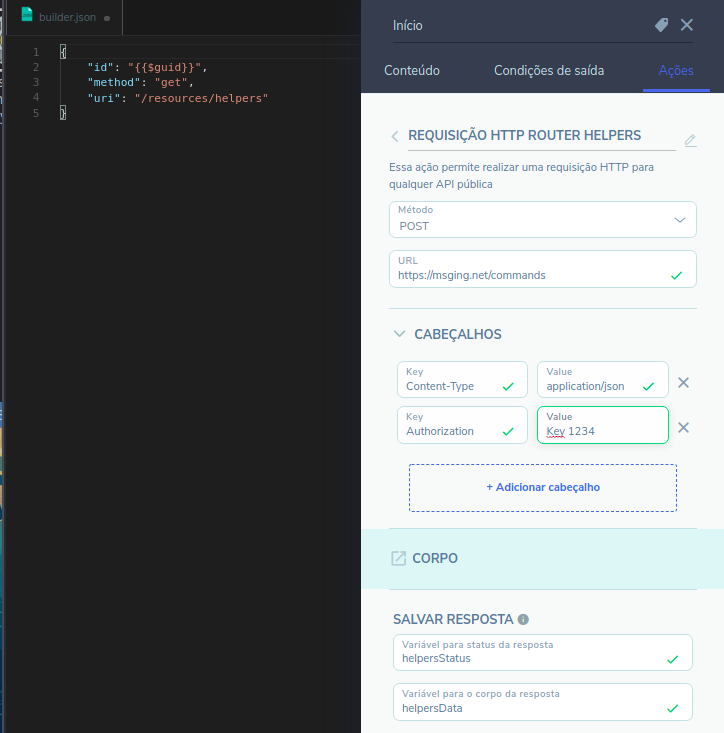
Uma dúvida enorme que eu fiquei é, se eu não utilizar CONTEXTO DO ROUTER ATIVADO, eu precisaria utilizar a API “Get Resources” (Blip Docs | API Reference) nos meus subbots ? Ou teria outra forma? Ultimamente estou tendo péssimas experiências com o contexto ativado.
Aproveito para convocar o @costa e @Rafael_dos_Anjos , vocês utilizam o módulo RECURSOS?










 e
e 