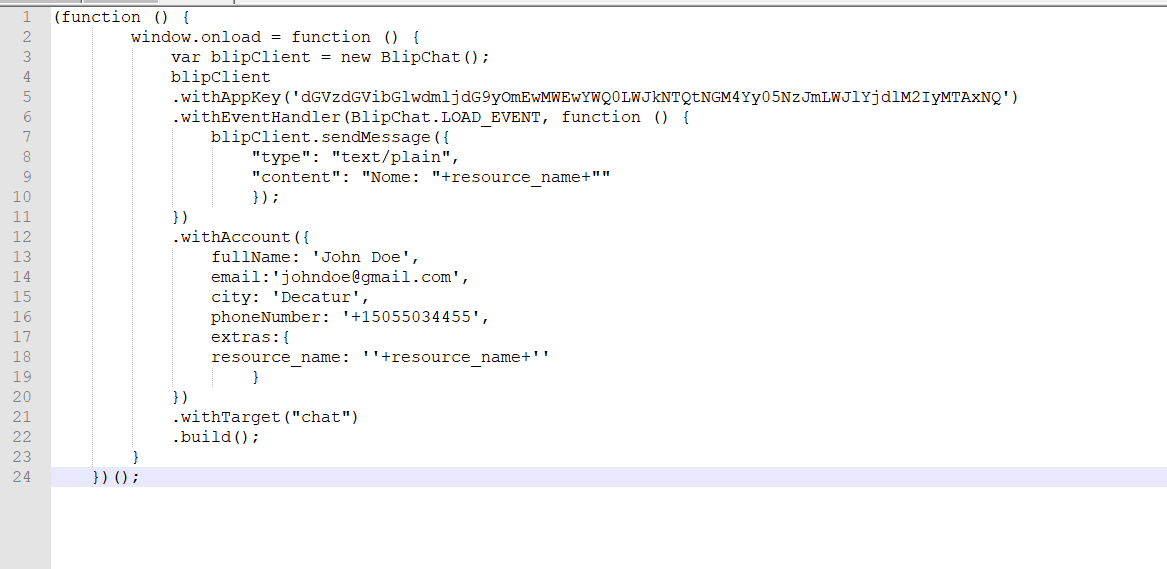
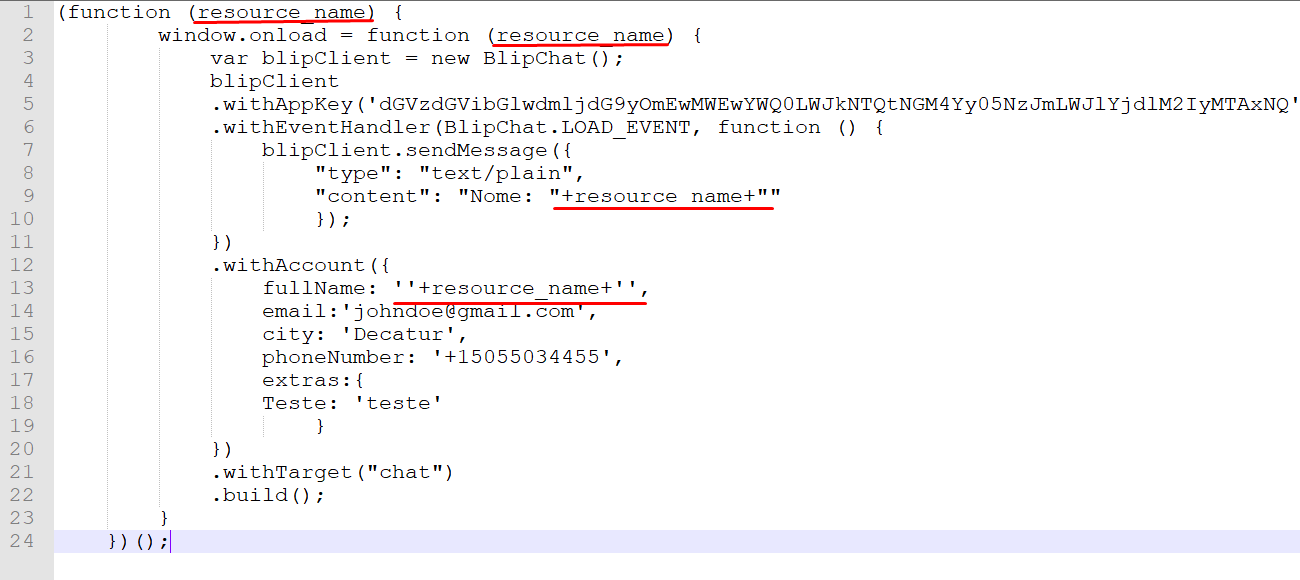
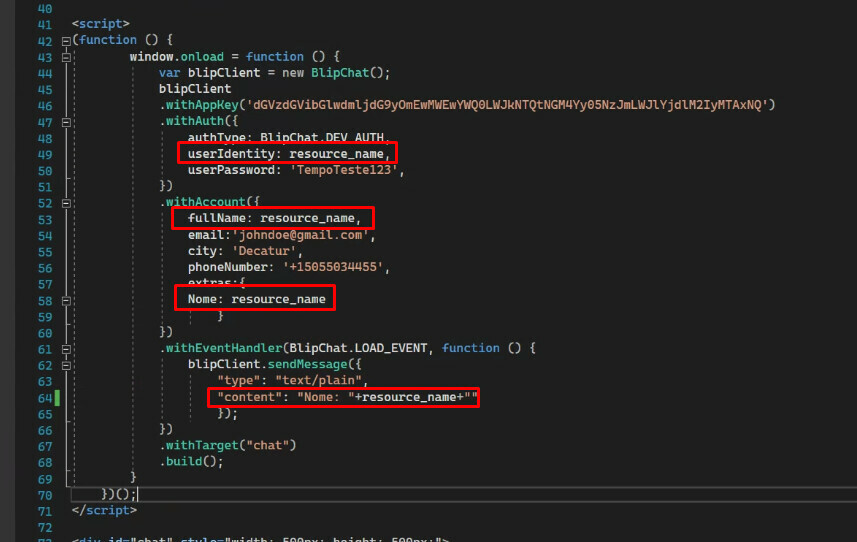
Consigo adicionar variáveis no “.blipClient.sendMessage”, elas trazem o valor correto.
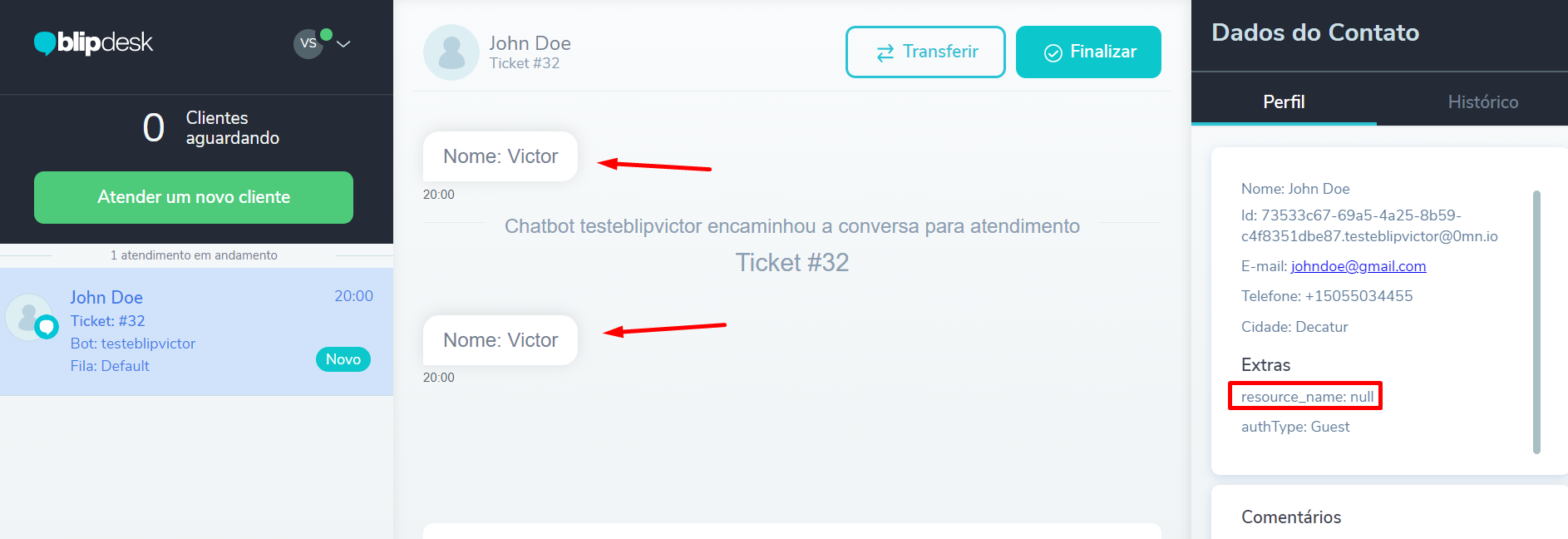
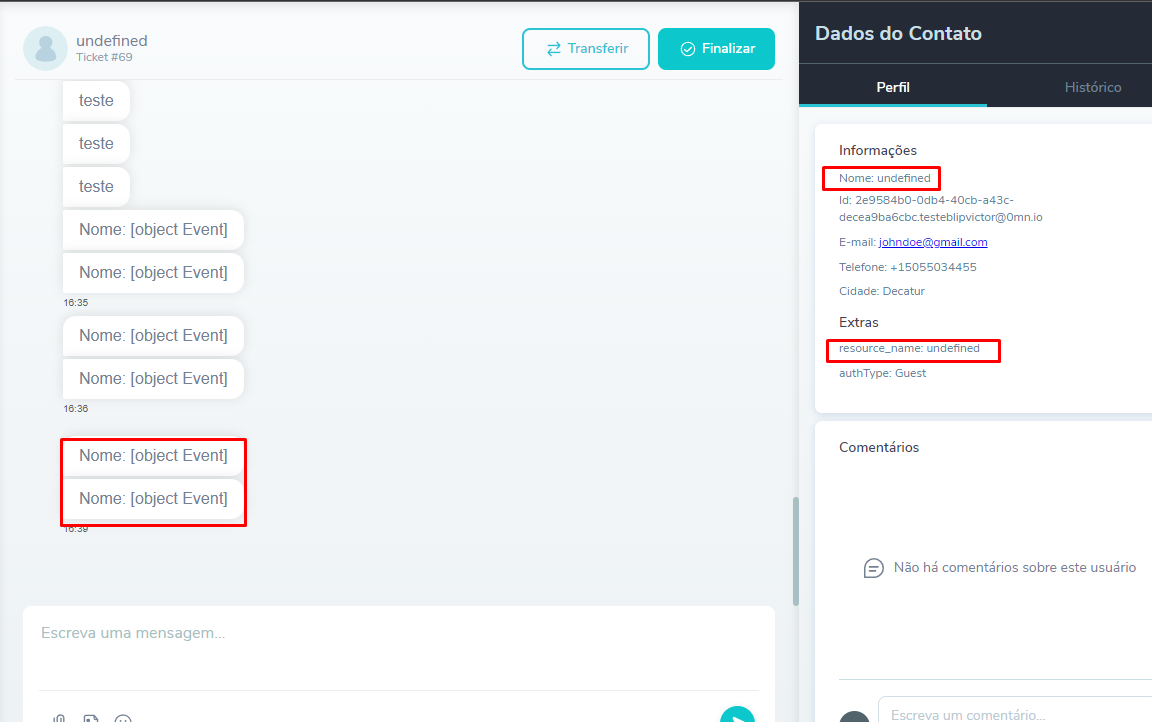
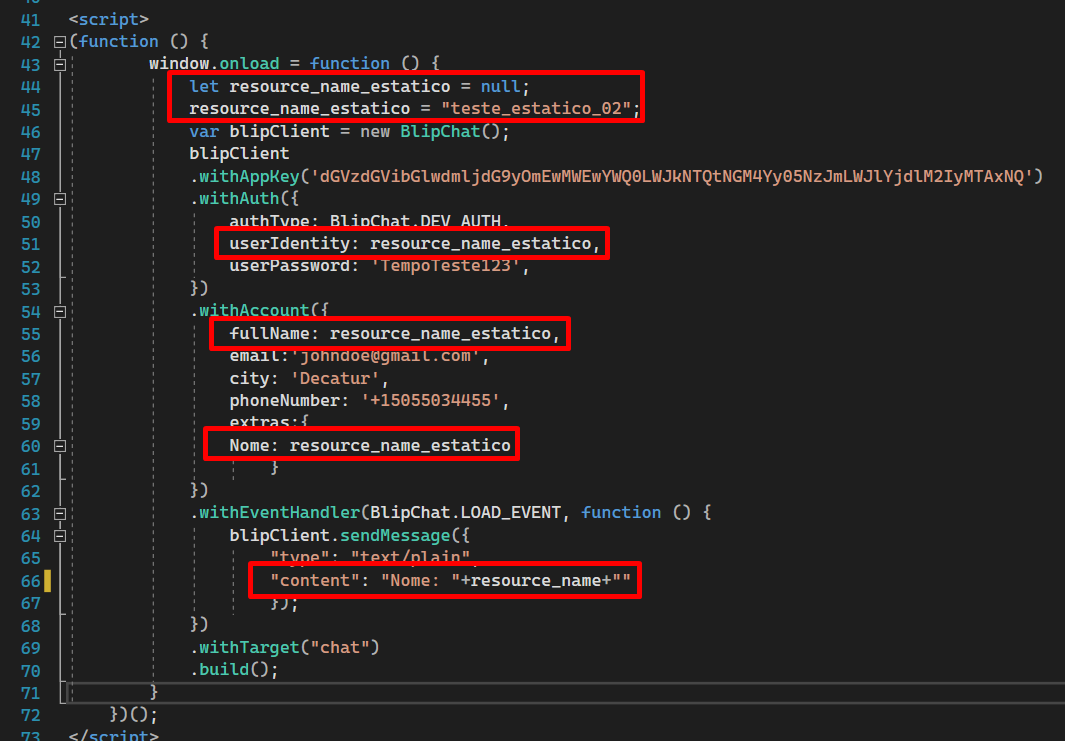
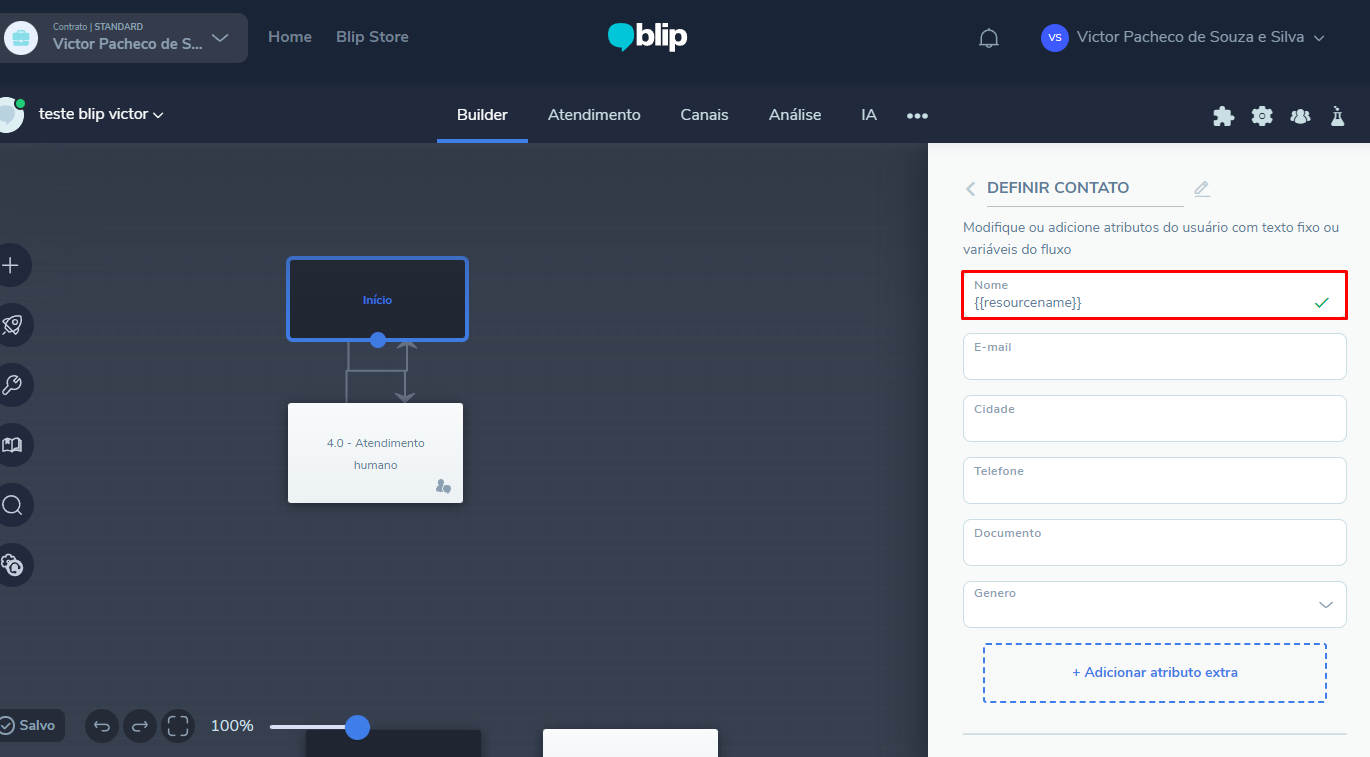
Mas no “.withAccount” não consigo, pois traz apenas o valor null, conforme o print abaixo:
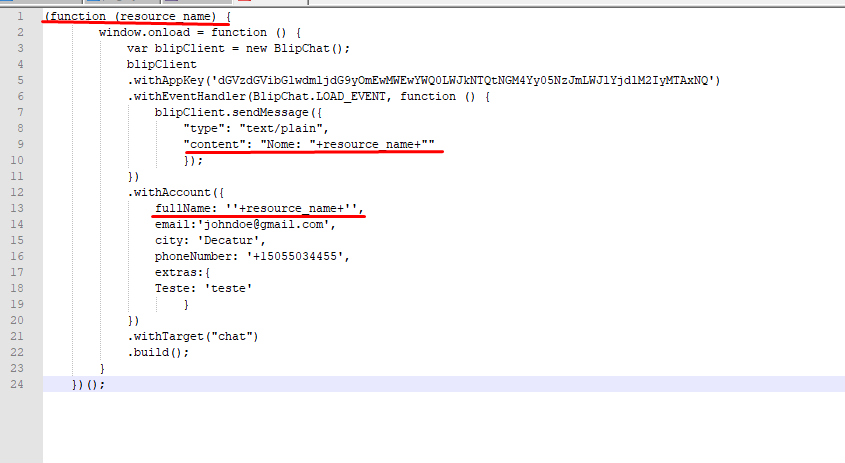
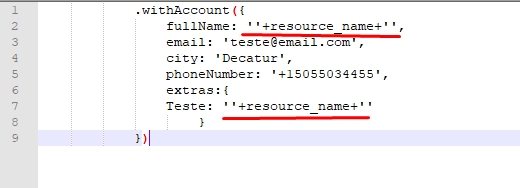
Gostaria de utilizar no “fullName”, mas não consegui, tentando no “extras” também não deu certo.
Como posso adicionar as variáveis corretamente nesse método?
(function () {
window.onload = function () {
var blipClient = new BlipChat();
blipClient
.withAppKey('dGVzdGVibGlwdmljdG9yOmEwMWEwYWQ0LWJkNTQtNGM4Yy05NzJmLWJlYjdlM2IyMTAxNQ')
.withEventHandler(BlipChat.LOAD_EVENT, function () {
blipClient.sendMessage({
"type": "text/plain",
"content": "Nome: "+resource_name+""
});
})
.withAccount({
fullName: 'John Doe',
email:'[email protected]',
city: 'Decatur',
phoneNumber: '+15055034455',
extras:{
resource_name: ''+resource_name+''
}
})
.withTarget("chat")
.build();
}
})();
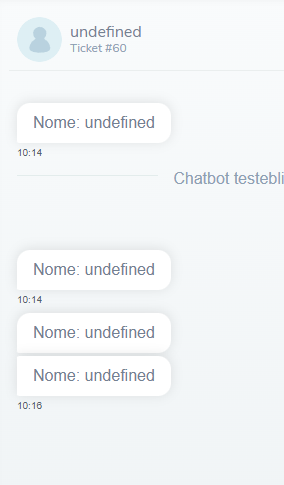
Melhor resposta por Rafael_Figueiredo
Veja o original