Oi pessoal!
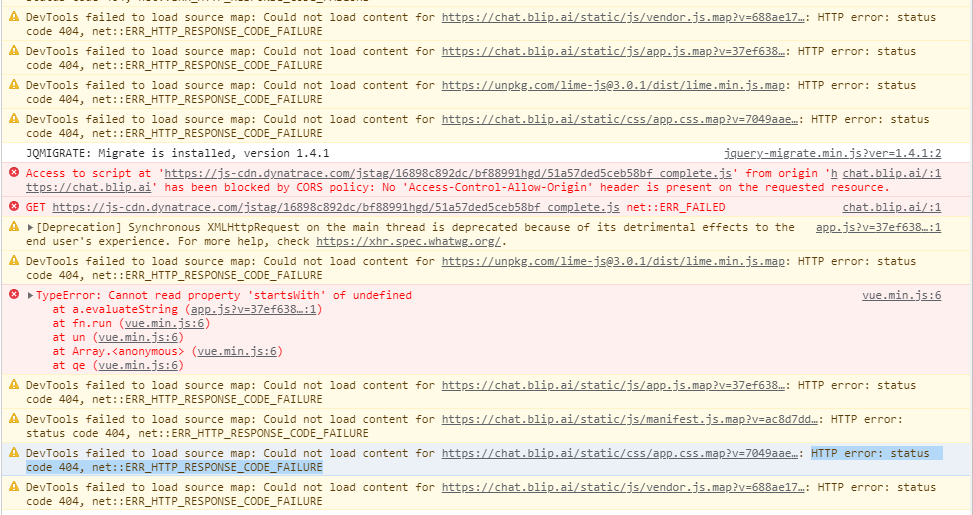
O widget do chat é totaltamente funcional para o desktop, entretanto, para mobile ele fica totalmente em branco.
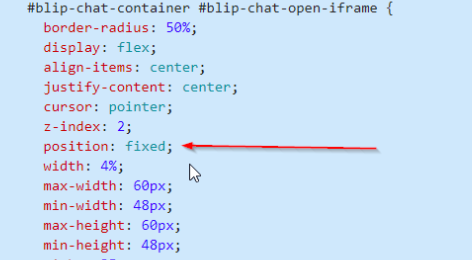
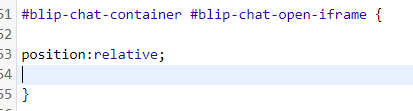
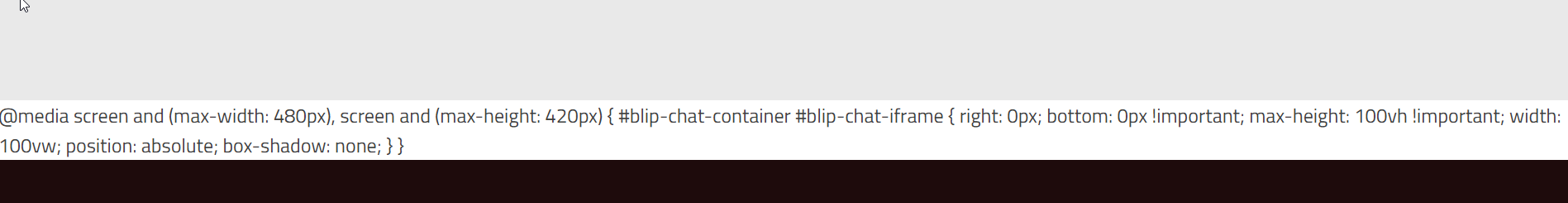
Já vi que tem algumas pessoas que relataram isso aqui no fórum, mas nenhuma solução proposta funcionou para mim. Alterei CSS e nada.
Por enquanto deixar o chat abrir pela URL direta. (Blank Page)
Alguma ideia de como resolver?
@BrunoC @GabrielPetrone @Pedro_Lucas
Melhor resposta por Bruno_Gabriel
Veja o original