Olá Blippers tudo bão com vocês?
😀
Hoje vou mostrar como colocar o BlipChat para iniciar aberto no seu website/blog ou sistema e ainda como fazer para que ele já inicie com uma mensagem enviada pelo contato.
1° Caso de uso: Iniciar o BlipChat aberto no site. Copie o código abaixo para o script do blip chat alterando a “chave de comunicação do bot”:
<script src="https://unpkg.com/blip-chat-widget" type="text/javascript">
</script>
<script>
(function () {
window.onload = function () {
blipClient = new BlipChat()
.withAppKey('chave de comunicação do bot')
.withButton({"color":"#2CC3D5","icon":""})
.withCustomCommonUrl('https://chat.blip.ai/')
blipClient.build();
window.setTimeout(function() { blipClient.toogleChat() }, 500);
const blipChatButton = document.getElementById('blip-chat-open-iframe')
blipChatButton.classList.remove('opened')
}
})();
</script>
- Para pegar a chave de comunicação do bot acesse o portal do Blip: https://portal.blip.ai/ Acesse o seu bot depois vá na aba de canais .

Após isso Clique no BlipChat.

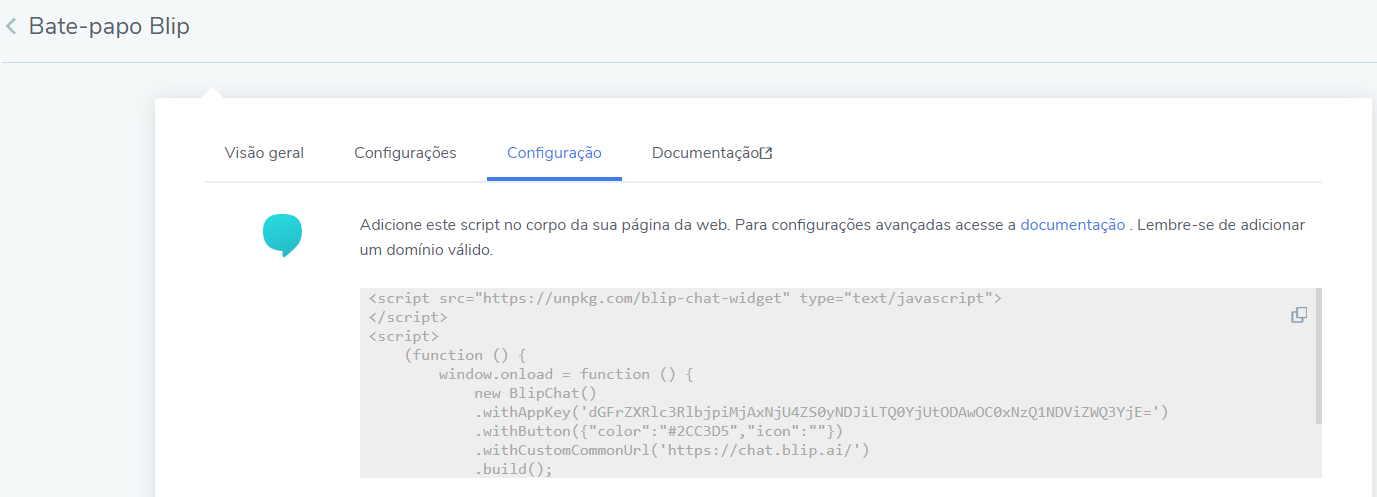
Clique na aba de Configuração.

E copie o valor que está em aspa simple na variavel withAppKey.
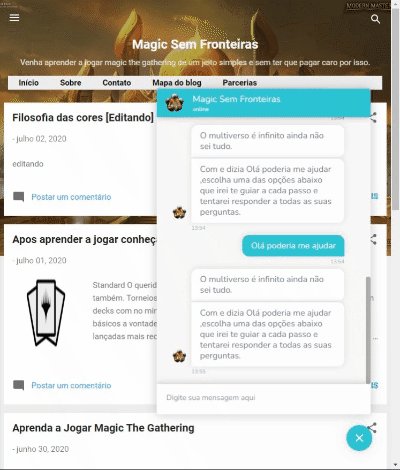
O resultado é esse :

Gif:

Observação : As imagens acima demonstram apenas que está iniciando aberto no site a pagina em questão foi feito em um código puramente em html pro isso o chat do bot não apareceu e o site está em branco.
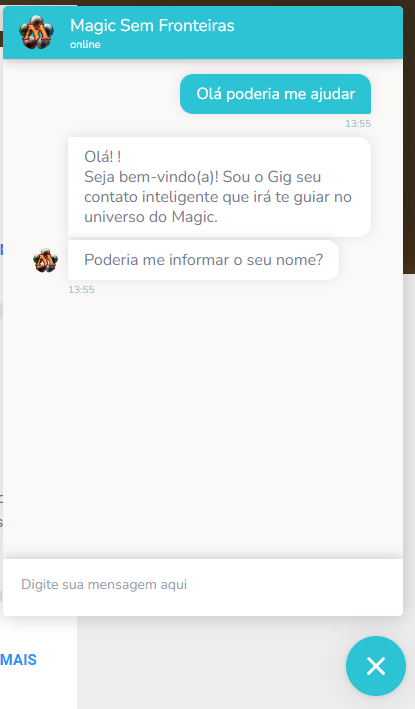
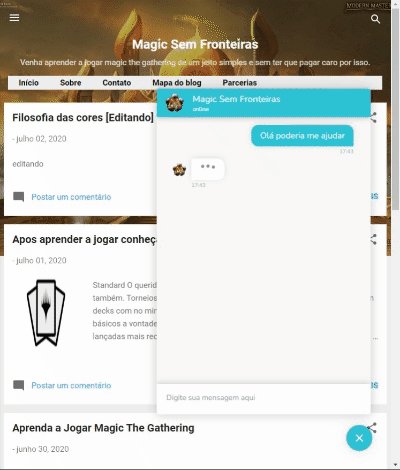
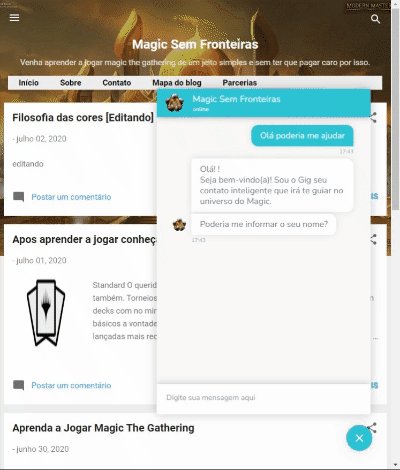
2° Caso de uso que é iniciar dentro do site de forma aberta e ainda com possibilidade de já chamar o bot sem necessário interação do usuário, para que ele entenda que ali é uma canal de comunicação e ele pode ser atendido.
Copie o código abaixo e troque a chave de comunicação conforme explicado anteriomente :
<script src="https://unpkg.com/blip-chat-widget" type="text/javascript">
</script>
<script>
(function () {
window.onload = function () {
blipClient = new BlipChat()
.withAppKey('chave de comunicação do bot')
.withEventHandler(BlipChat.LOAD_EVENT, function () {
blipClient.sendMessage({
"type": "text/plain",
"content": "Olá poderia me ajudar"
});
})
.withButton({"color":"#2CC3D5","icon":""})
.withCustomCommonUrl('https://chat.blip.ai/')
blipClient.build();
window.setTimeout(function() { blipClient.toogleChat() }, 500);
const blipChatButton = document.getElementById('blip-chat-open-iframe')
blipChatButton.classList.remove('opened')
}
})();
</script>
O resultado é esse :

Gif:

Espero que esse código ajude vocês.
Referência : https://github.com/takenet/blip-chat-widget





