Olá Blippers. Tudo bão?
Hoje vou mostrar de forma simples como colocar o blip chat no lado esquerdo do site com um codigo muito simples e explicar os pontos
😀
1° Passo use o código abaixo, você pode separar ele em duas partes quando for embarcar em seu site a primeira sendo o style e a segunda o script.
<html>
<head>
<style type="text/css">@media screen and (max-width: 480px), screen and (max-height: 420px) {
.chatParent {
overflow-y: hidden !important;
position: static !important;
height: 0px;
width: 0px; } }
#blip-chat-container #blip-chat-iframe {
position: fixed;
bottom: 90px;
left: 38px;
}
#blip-chat-container #blip-chat-open-iframe {
left: 35px;
bottom: 35px;
}
</style>
</head>
<body>
<script src="https://unpkg.com/blip-chat-widget" type="text/javascript">
</script>
<script>
(function () {
window.onload = function () {
new BlipChat()
.withAppKey('chave de comunicação do bot')
.withButton({"color":"#2CC3D5","icon":""})
.withCustomCommonUrl('https://chat.blip.ai/')
.build();
}
})();
</script>
</body>
</html>
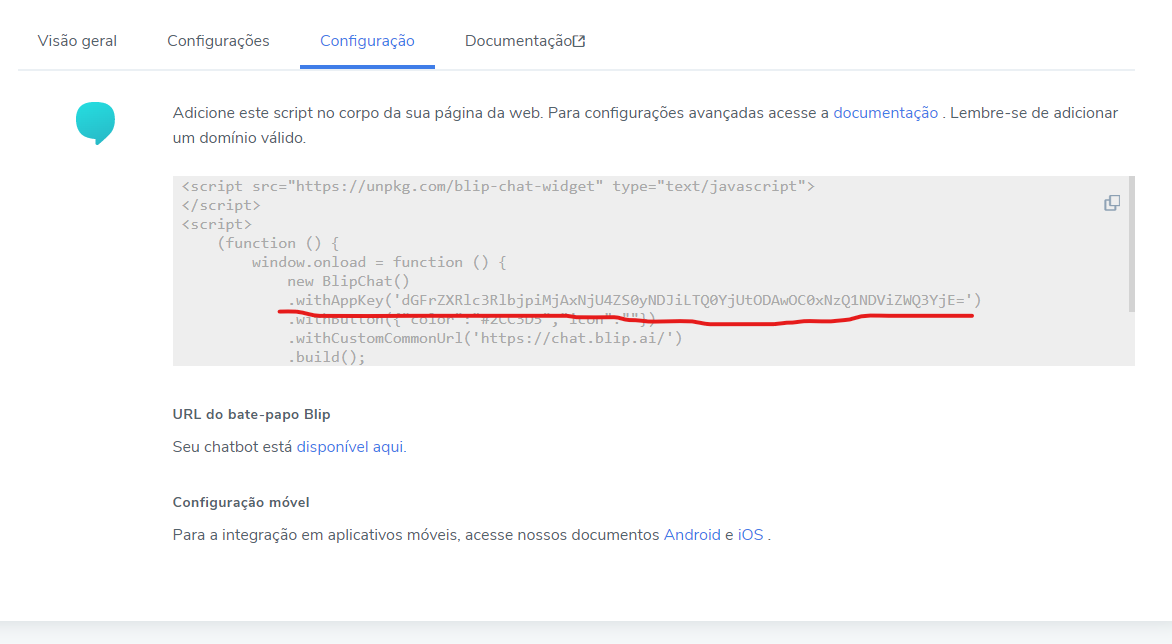
2° Passo vá no portal do Blip, abra o bot que você quer colocar no site, clique na aba de canais e depois em BlipChat e depois em configuração e copie o valor da withAppKey
3° Passo cole ela na ‘chave de comunicação do bot’ do código copiado deste tópico.
4° Passo Salve as alterações em seu site e o resultado é o seguinte :
Observação: As imagens acima demonstram apenas que está no lado esquerdo a pagina em questão foi feito em um código puramente em html pro isso o chat do bot não apareceu e o site está em branco.
Como é sem o código de alteração de posição: